AWS IoT TwinMakerとIoT SiteWiseで風力発電タービンのデジタルツインを作成してみた
こんにちは、CX事業本部 IoT事業部の若槻です。
AWS IoT TwinMakerでデータソースをAWS IoT SiteWiseとする構成を作成する方法を調べていたところ次の公式Workshopを見つけました。
AWS IoT TwinMakerとIoT SiteWiseで風力発電タービンのデジタルツインを作成するハンズオンです。せっかくなのでやってみました。
やってみた
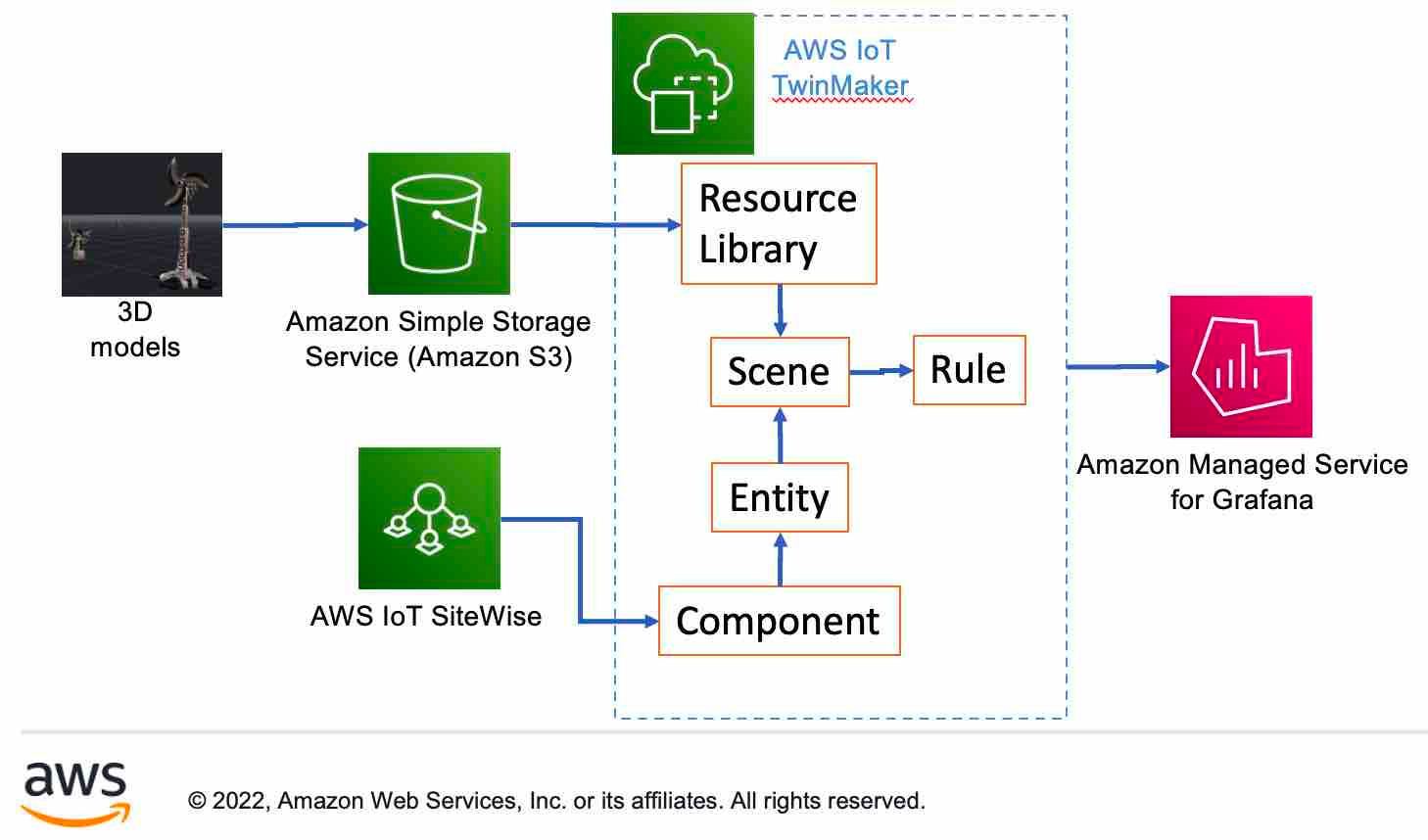
このハンズオンの最終的な構成は次のようになります。

Configure IoT SiteWise
IoT TwinMakerのデータソースとしてIoT SiteWiseを構成します。
modelの作成
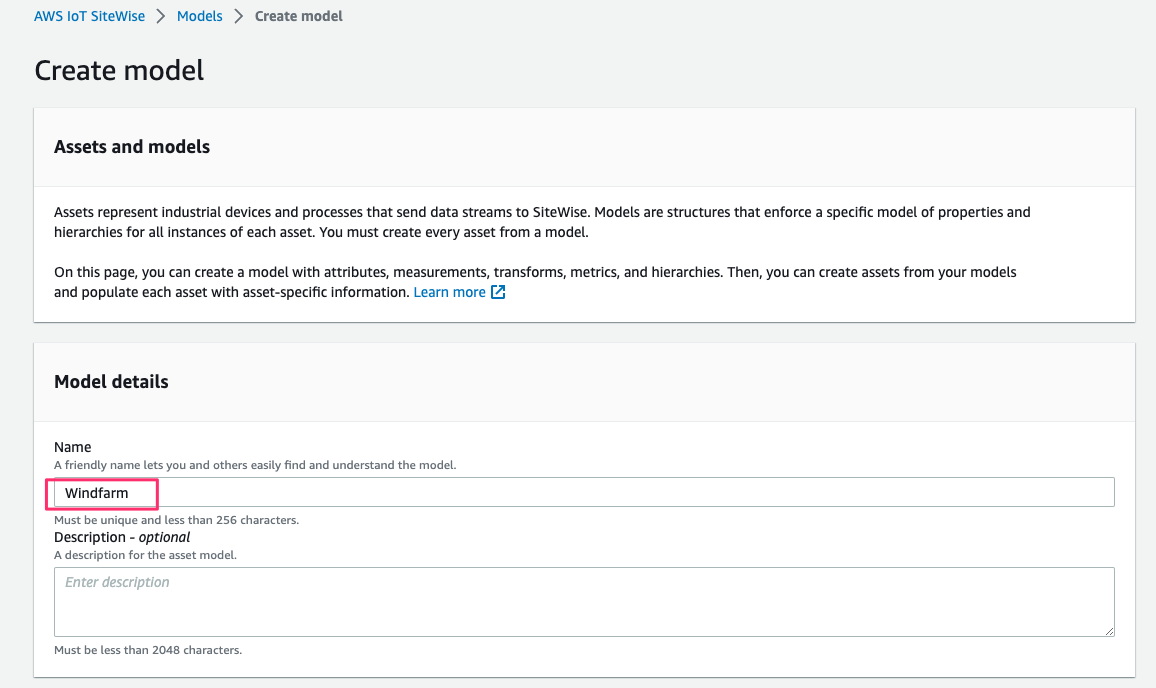
AWS IoT SiteWise Models 作成コンソールで、[Model details > Name]でWindfarmと指定。

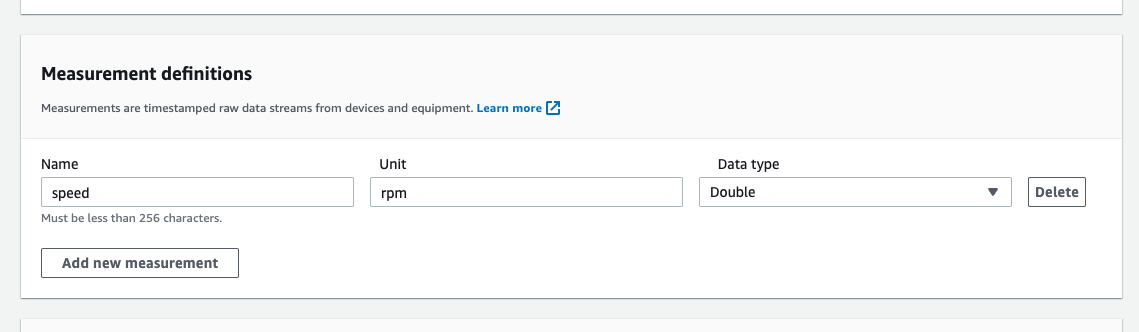
[Measurement definitions]で次のmeasurementを追加します。
- Name:
speed - Unit:
rpm - Data type:
Double

一番下の[Create model]をクリックして作成を完了します。
assetの作成
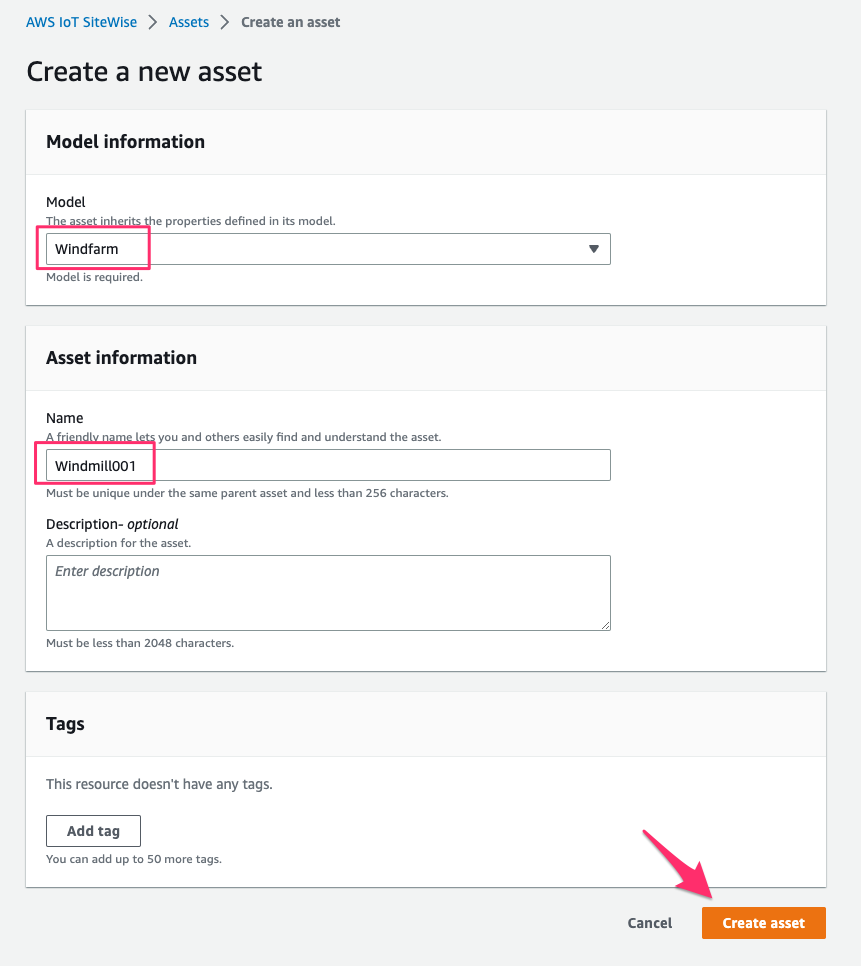
AWS IoT SiteWise Assets 作成コンソールで、[Model information > Model]でWindfarmを選択し、[Asset information > Name]でWindmill001を指定します。[Create asset]をクリックして作成を完了させます。

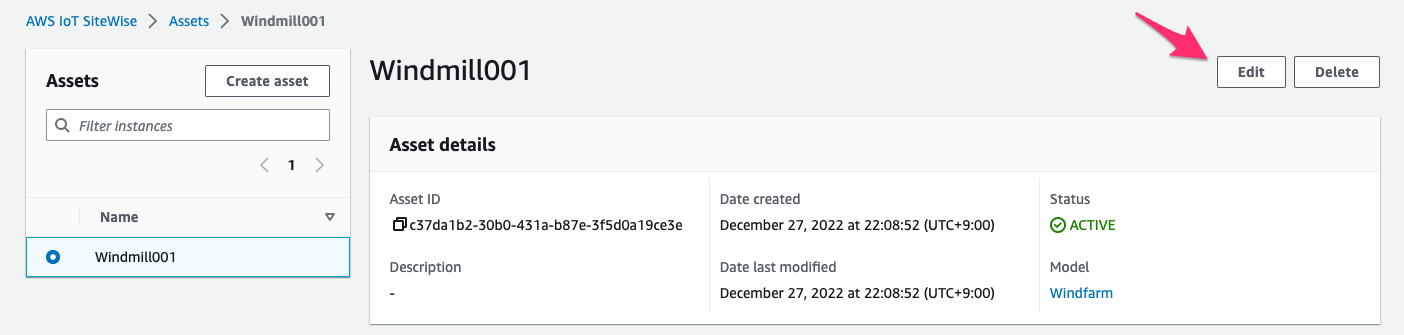
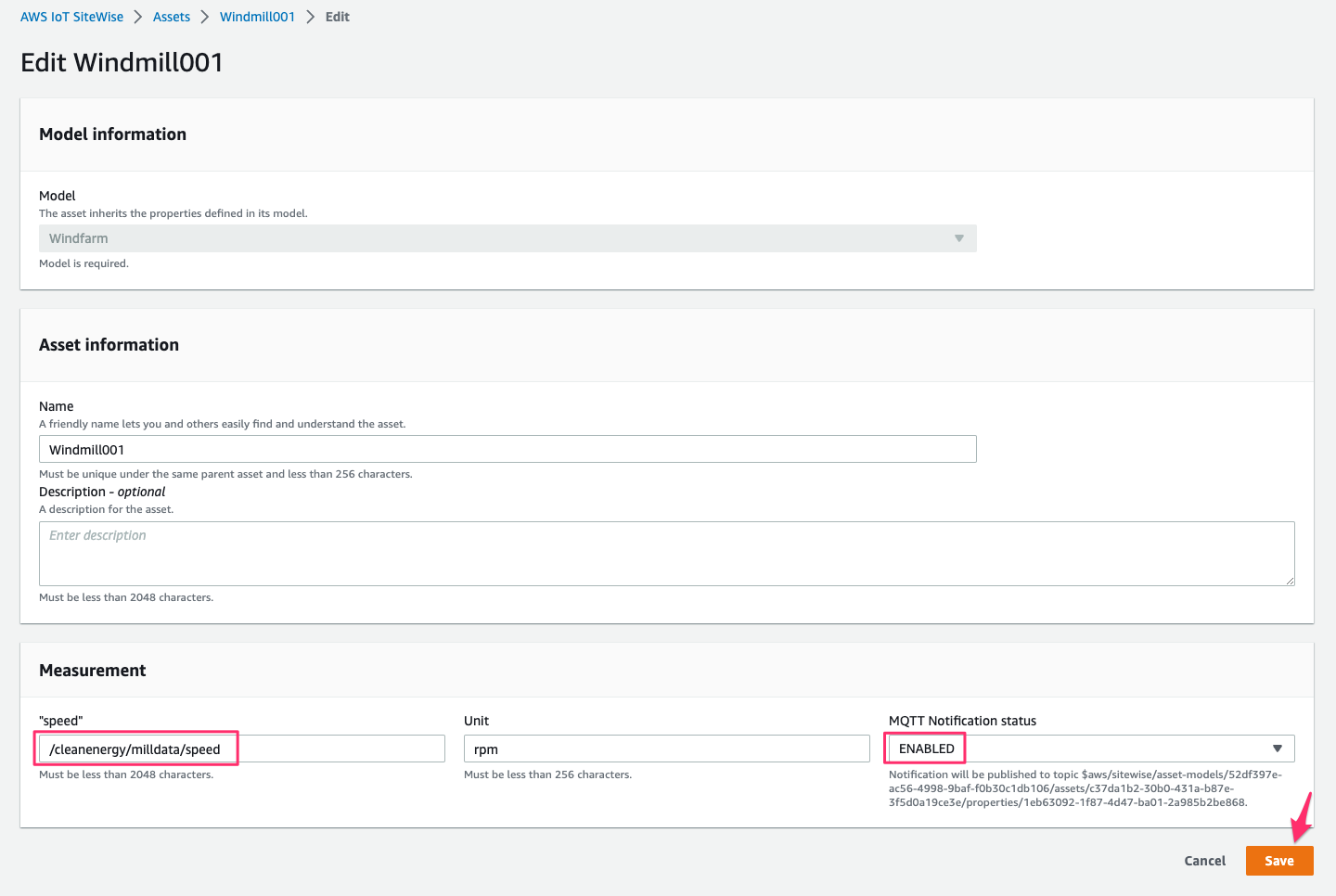
作成したassetで[Edit]をクリック。

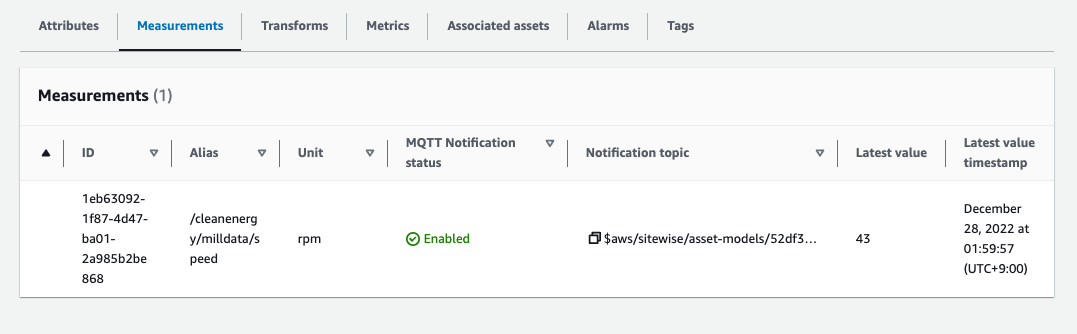
[Measurement]の"speed"に/cleanenergy/milldata/speedを指定し、[MQTT Notification status]でENABLEDを選択して、変更を保存します。

データのローディングの開始
データをSiteWiseのエイリアス/cleanenergy/milldata/speedに10秒毎にロードするようにします。
push_data.shというファイル名で次のスクリプトを作成します。
#!/bin/bash
# Copyright Amazon.com, Inc. or its affiliates. All Rights Reserved.
# SPDX-License-Identifier: Apache-2.0
while true; do
speed=$(( $RANDOM % 197 ))
epoch=`date '+%s'`
echo "Data $speed at $epoch"
read -r -d '' VAR <<!
{
"entries": [
{
"entryId": "1575691200",
"propertyAlias": "/cleanenergy/milldata/speed",
"propertyValues": [
{
"value": {
"doubleValue": $speed
},
"timestamp": {
"timeInSeconds": $epoch
},
"quality": "GOOD"
}
]
}
]
}
!
echo $VAR > /tmp/122.json
aws iotsitewise batch-put-asset-property-value --cli-input-json file:///tmp/122.json #必要に応じてリージョンを指定
sleep 10
done
次のコマンドを実行してデータのローディングを開始します。nohupにより実行はバックグラウンドで継続されます。
# Change the script permissions to executable chmod +x push_data.sh # execute this script in nohup mode to leave it running in background as shown below nohup ./push_data.sh &

Setup TwinMaker workspace
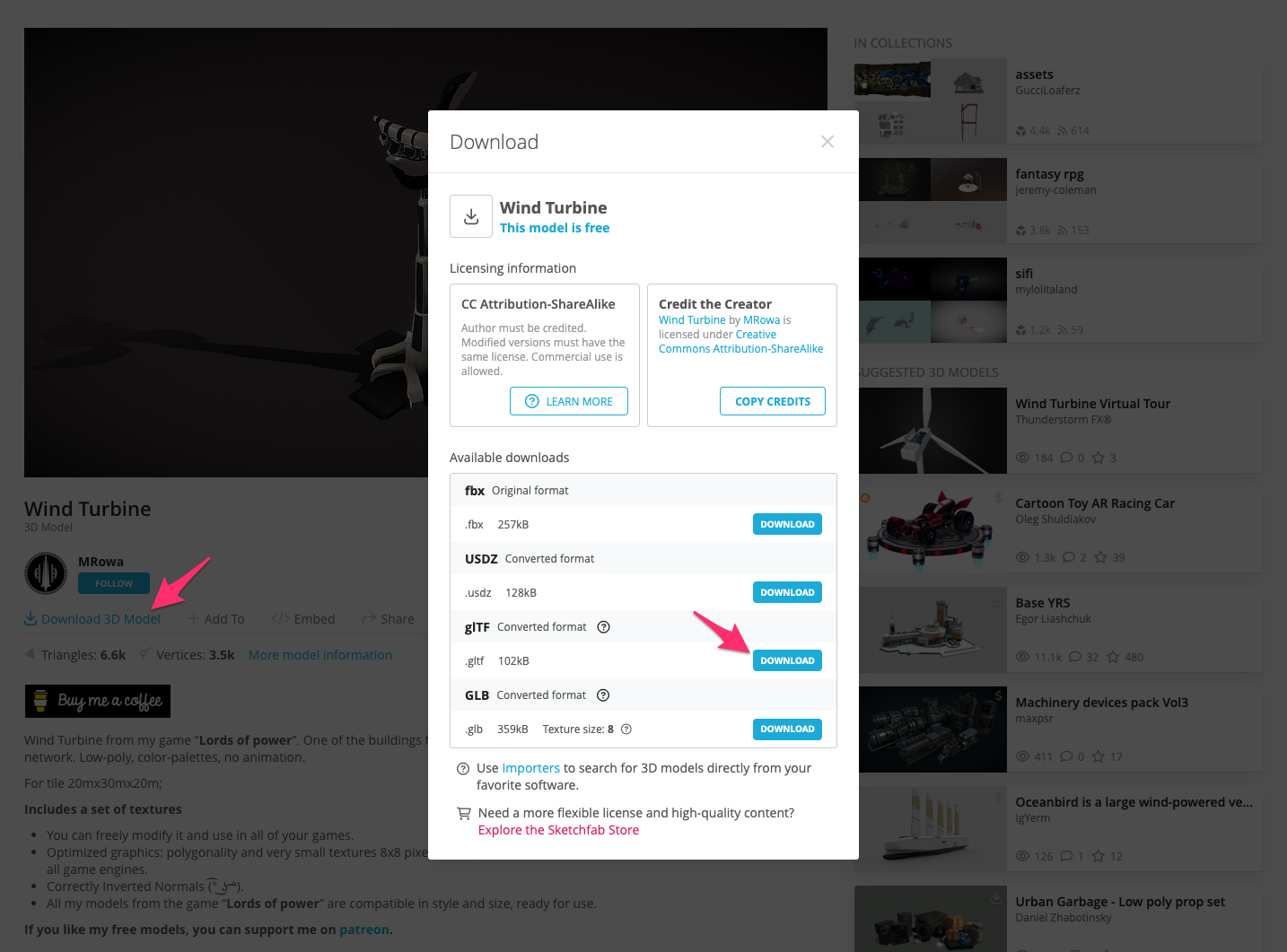
SketchfabでWind Turbine - Download Free 3D model by MRowa (@MRowa) [2a83775]から風量タービンの3Dモデルをダウンロードします。
未作成の場合は無料でアカウントを作成できます。
glTF形式で3Dモデルをダウンロードします。

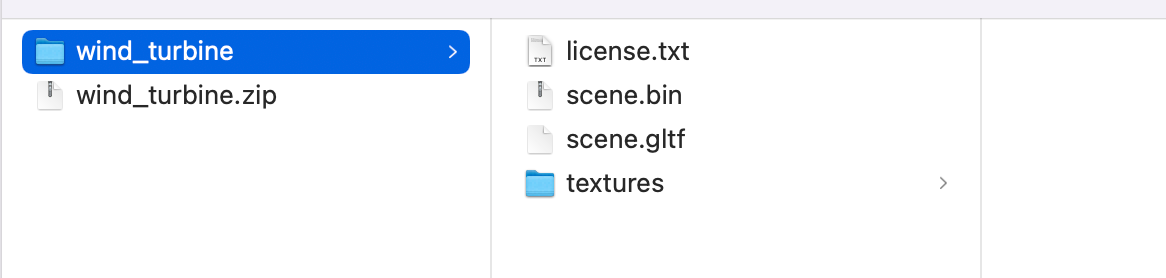
ダウンロードしたデータはunzipしておきます。

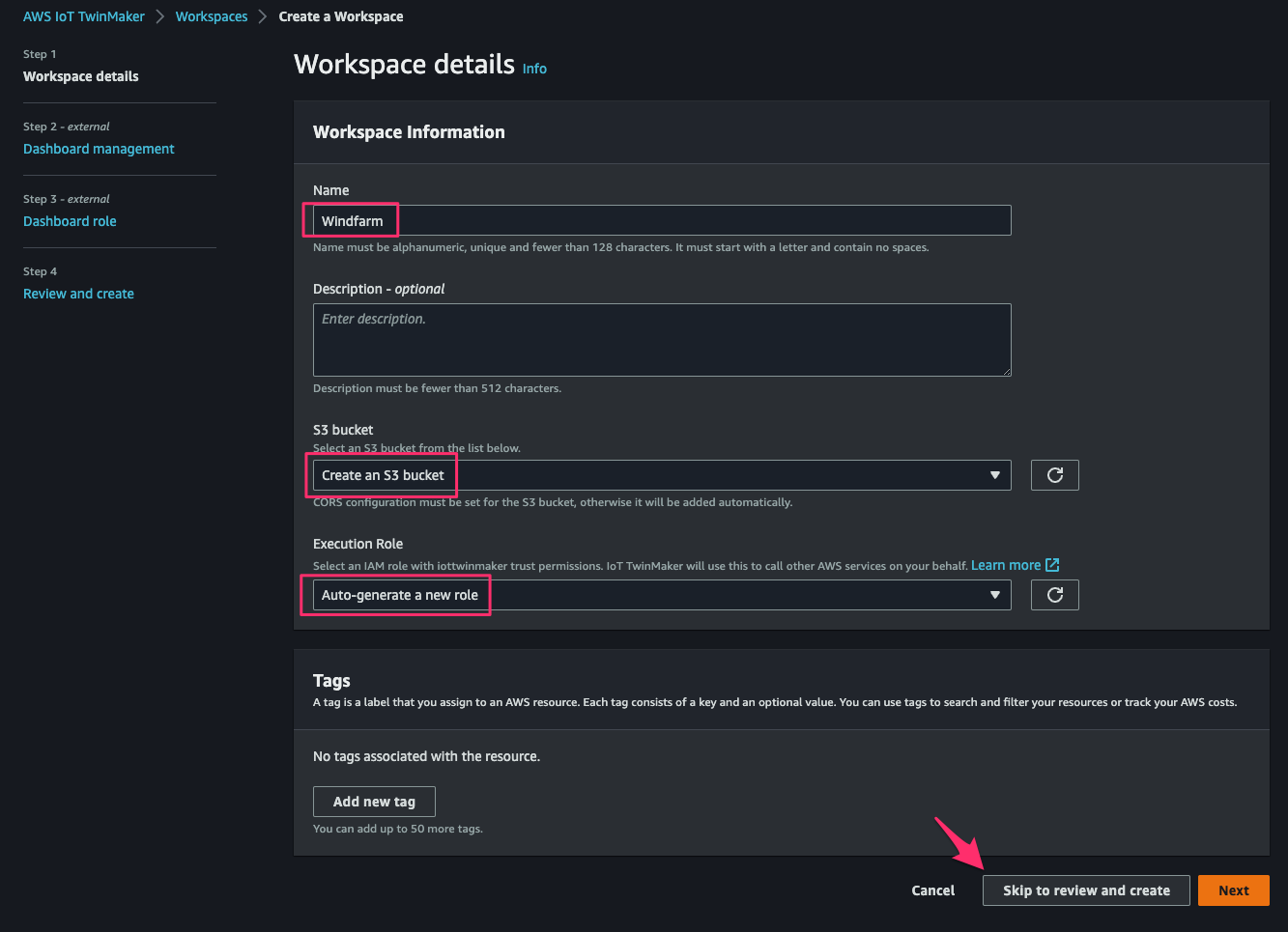
AWS IoT TwinMaker Workspaces 作成コンソールで、[Skip to review and create]をクリックして次に進み、[Create Workspace]をクリックしてワークスペースの作成を完了させます。
- Name:
Windfarm - S3 bucket:
Create an S3 bucket - Execution role:
Auto-generate a new role

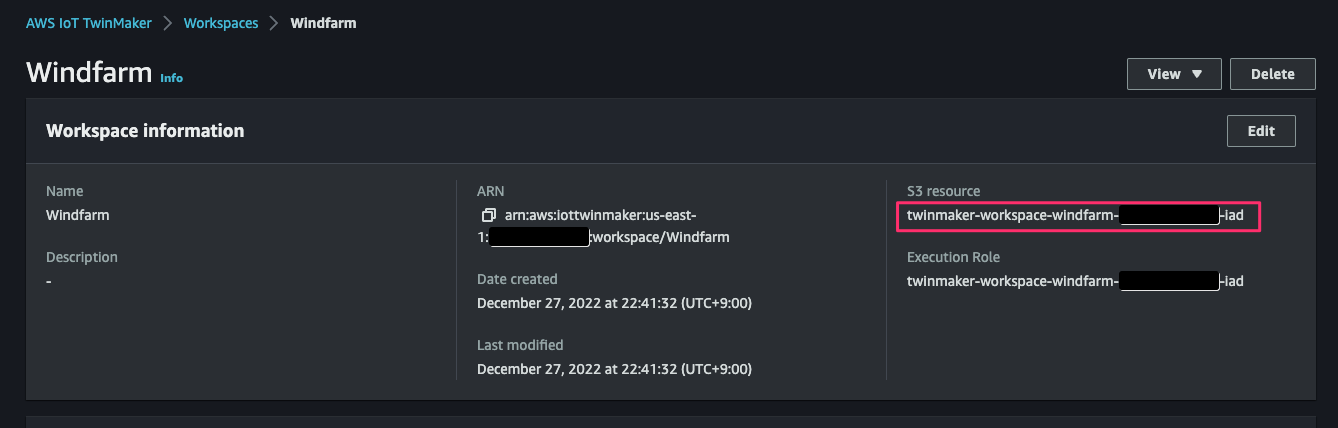
作成したワークスペースの詳細で[Workspace information > S3 resource]で作成されたS3 Bucket名を確認します。

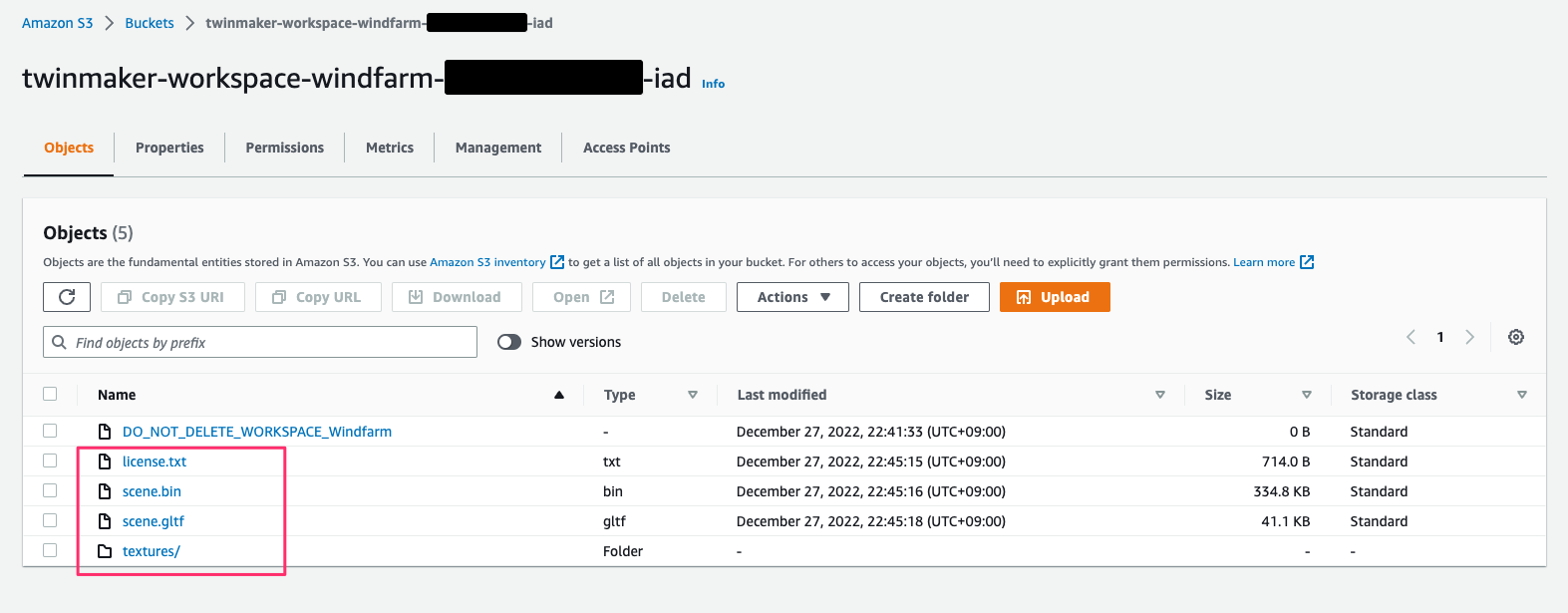
確認したS3 Bucketに先程unzipした3Dモデルデータのファイルおよびフォルダをすべてアップロードします。

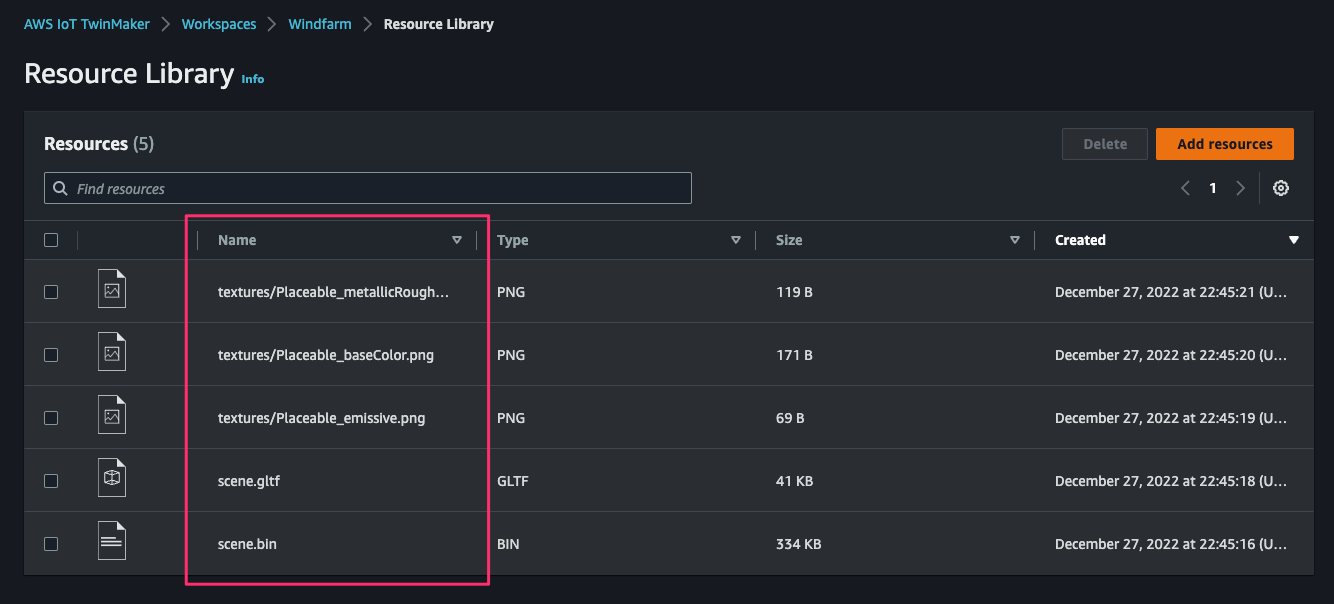
するとワークスペースWindfarmの[Resource Library]でアップロードされたファイルが参照できるようになります。

Configure TwinMaker entity
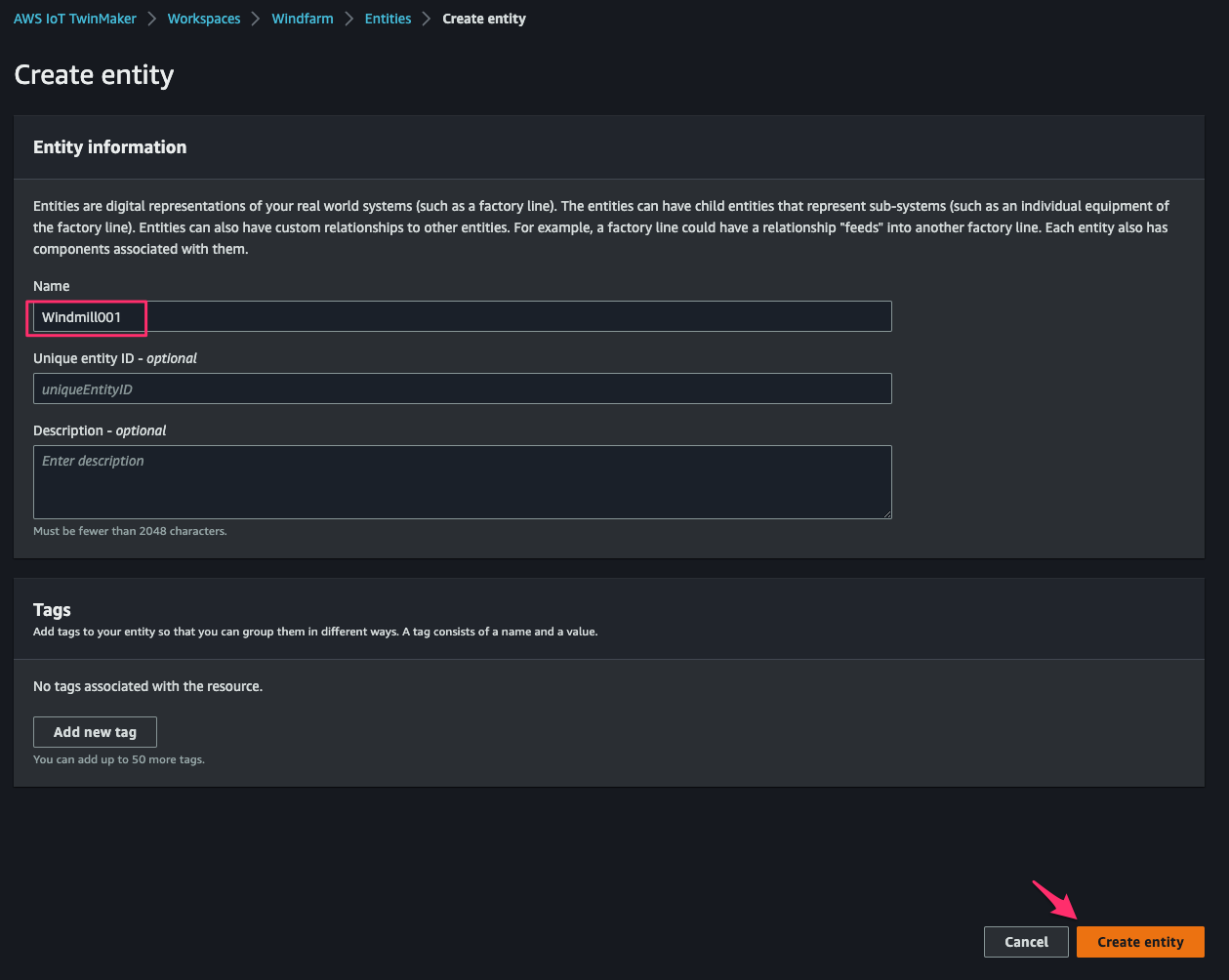
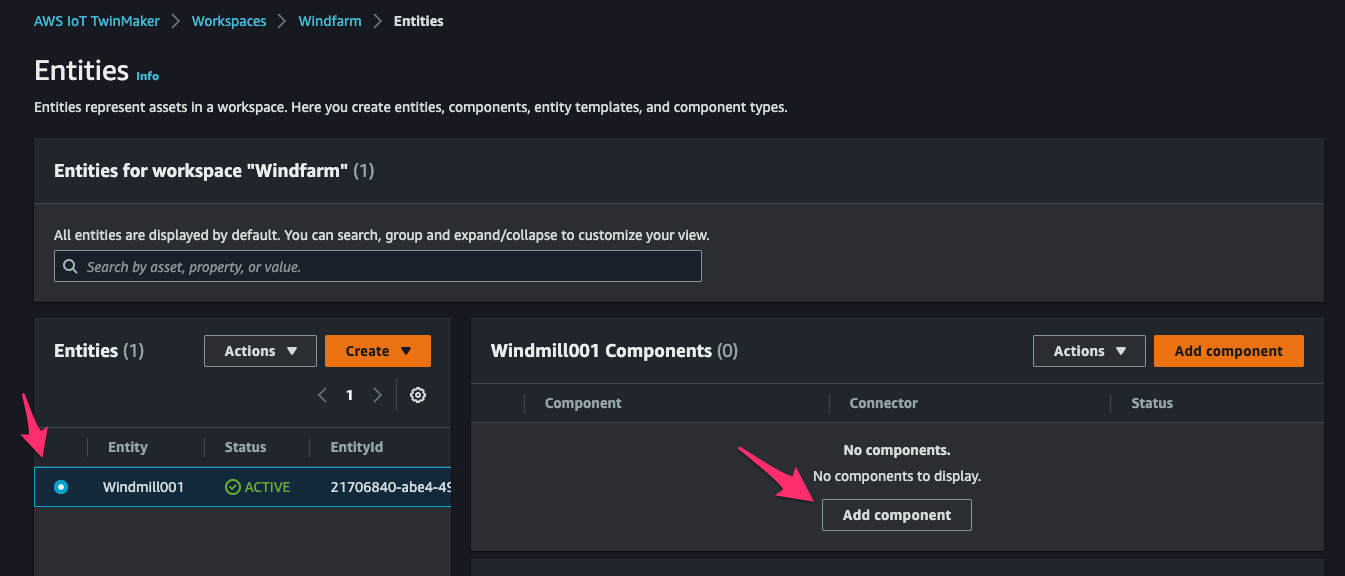
Workspace Windfarm Entity 作成コンソールでWindmill001という名前のentityを作成します。

作成されたentityを選択して[Add component]をクリック。

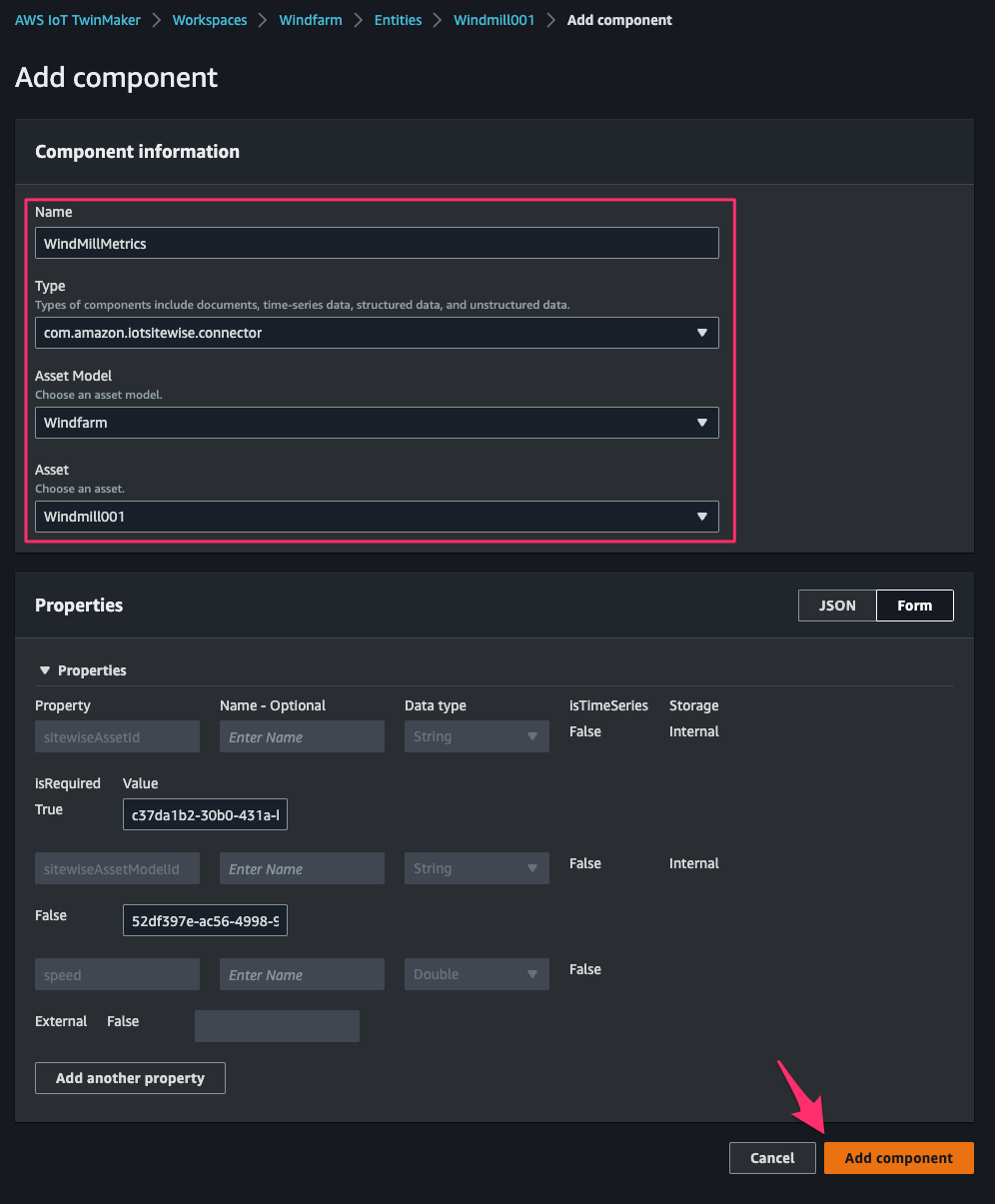
[Component information]で次のように指定してcomponentの追加を完了します。
- Name:
WindMillMetrics - Type:
com.amazon.iotsitewise.connector - Asset Model:
Windfarm(Configure IoT SiteWise で作成したもの) - Asset:
Windmill001(Configure IoT SiteWise で作成したもの)

Compose TwinMaker scene
IoT TwinMakerのsceneを構成します。
Scene composition
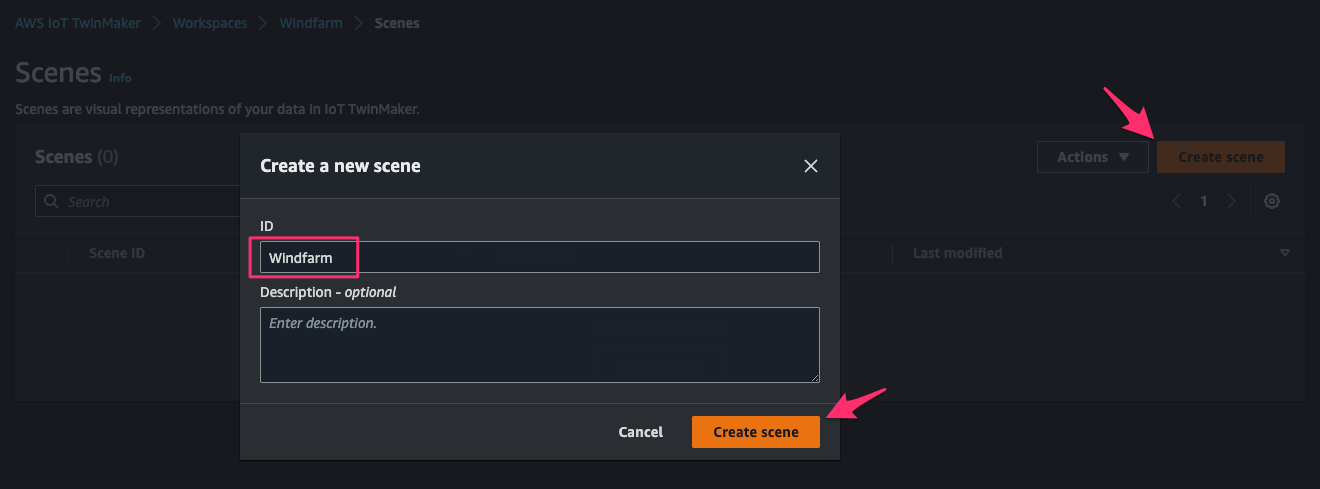
Workspace Windfarm Scenes コンソールで[Create scene]をクリックし、[ID]でWindfarmを指定してシーンを作成します。

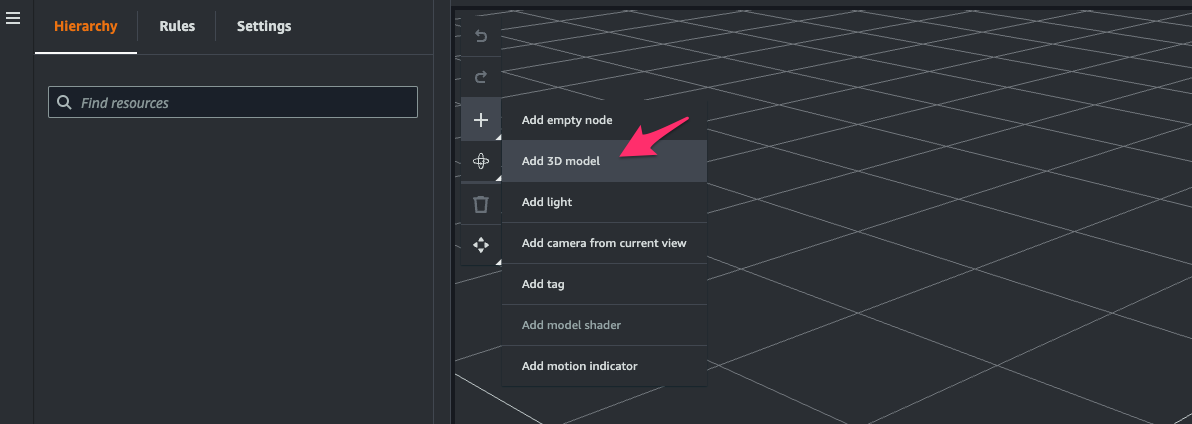
scene composerが開くので、[+ > Add 3D model]をクリック。

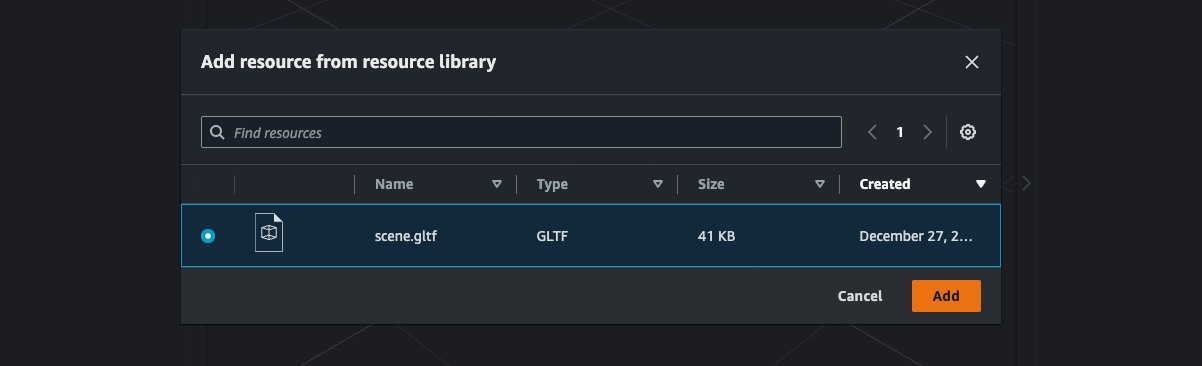
scene.gltfを選択して[Add]をクリック。

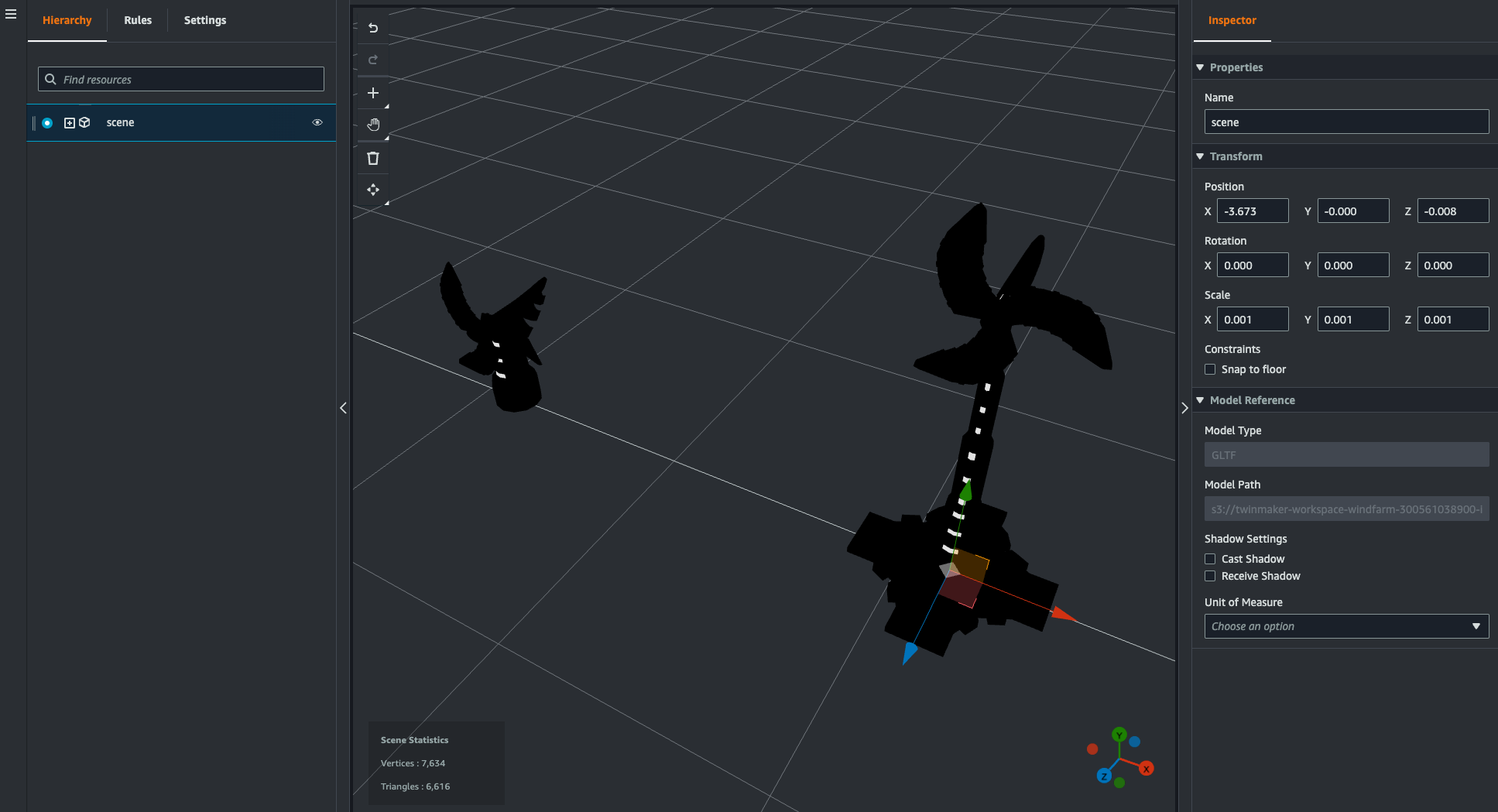
composer windowの中央あたりをクリック。

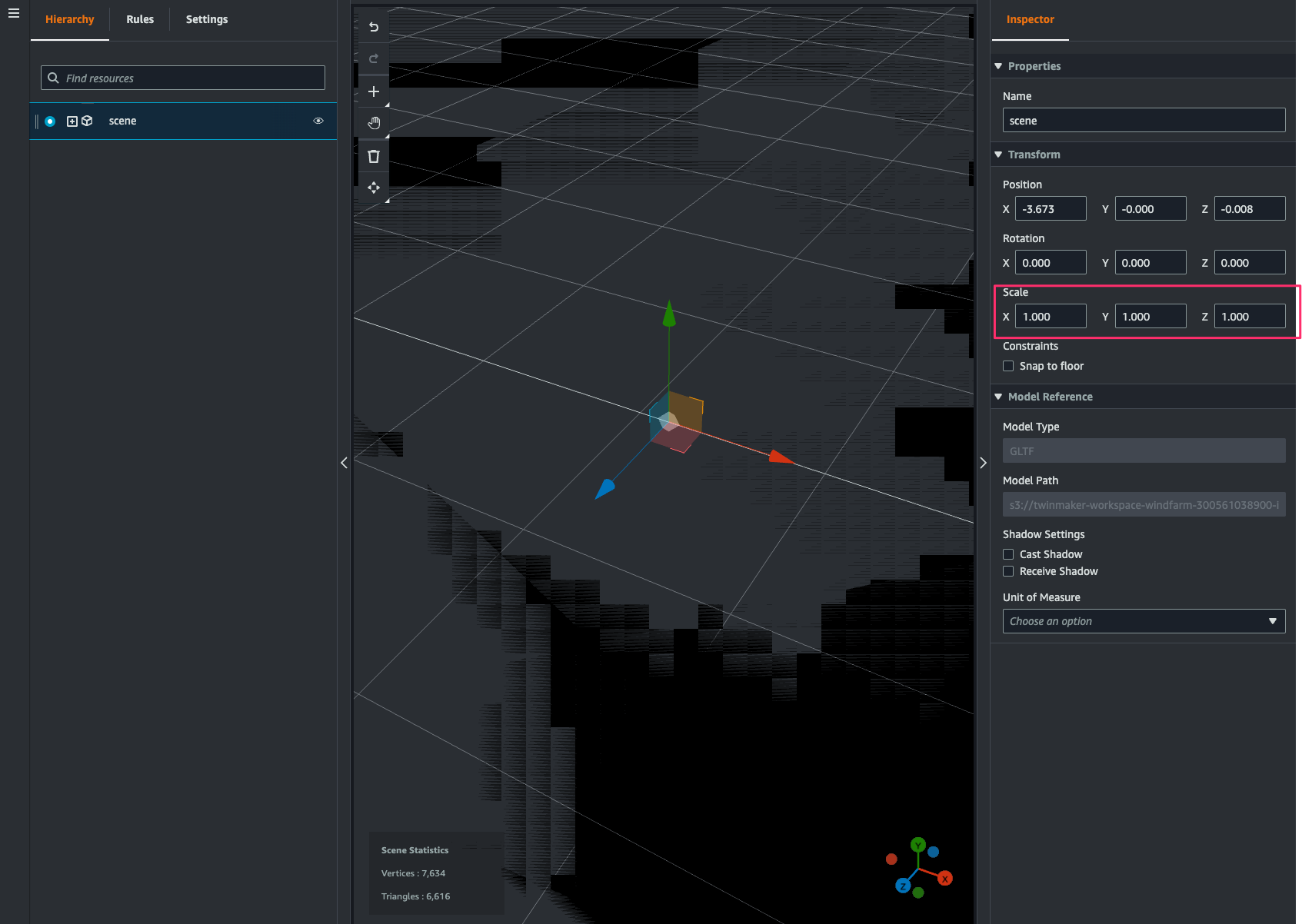
すると3Dモデルが追加されますが、画面に対してスケールが大きいので[Inspector > Transform > Scale]で[X]、[Y]および[Z]それぞれを0.001に変更します。

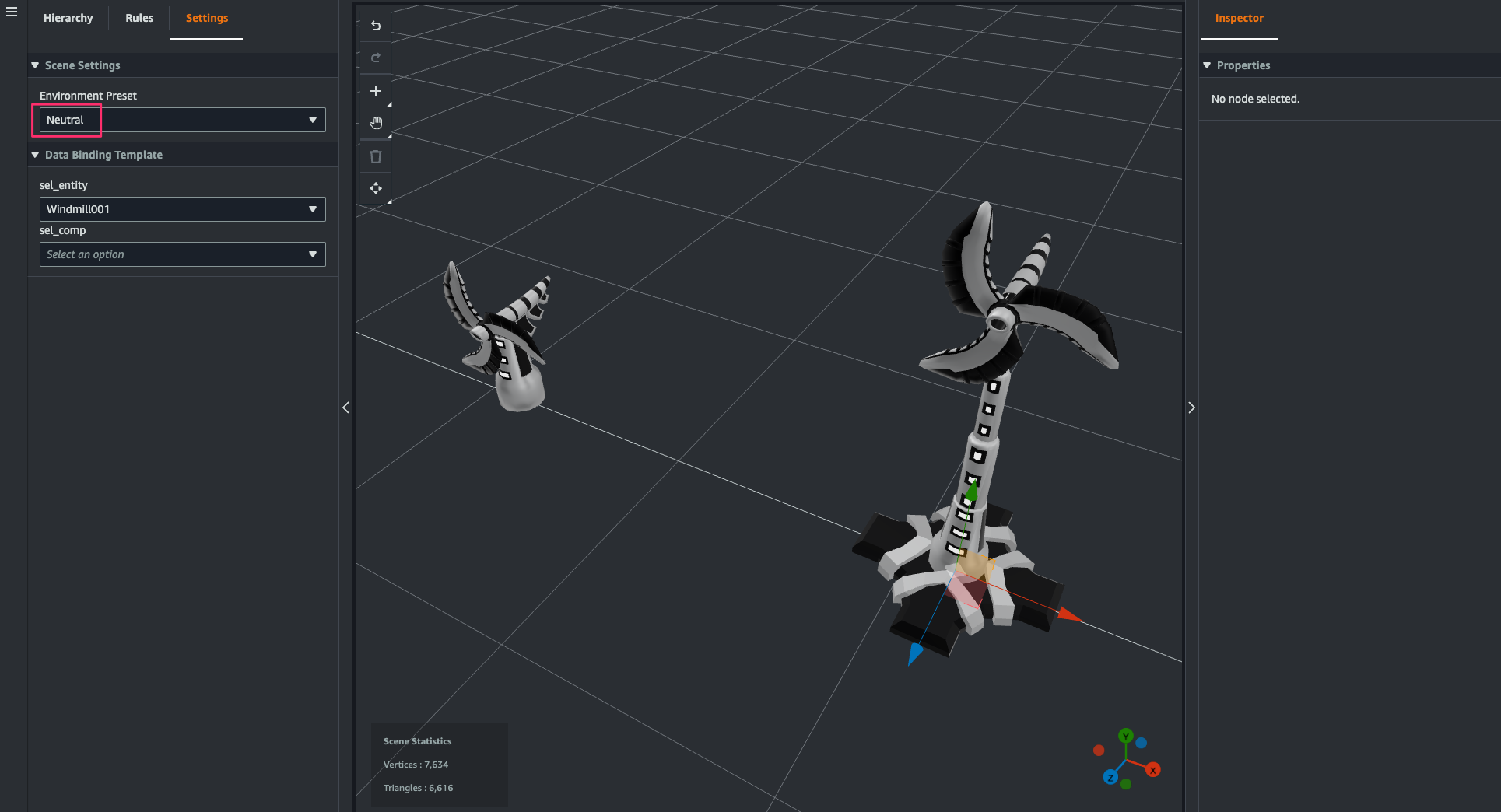
適当なスケールとなりました。

そして[Settings > Scene > Environment Preset]でNeutralを指定すると、ライトを設定しなくても3Dモデルが色がついて見えるようになります。

Link entity with Model
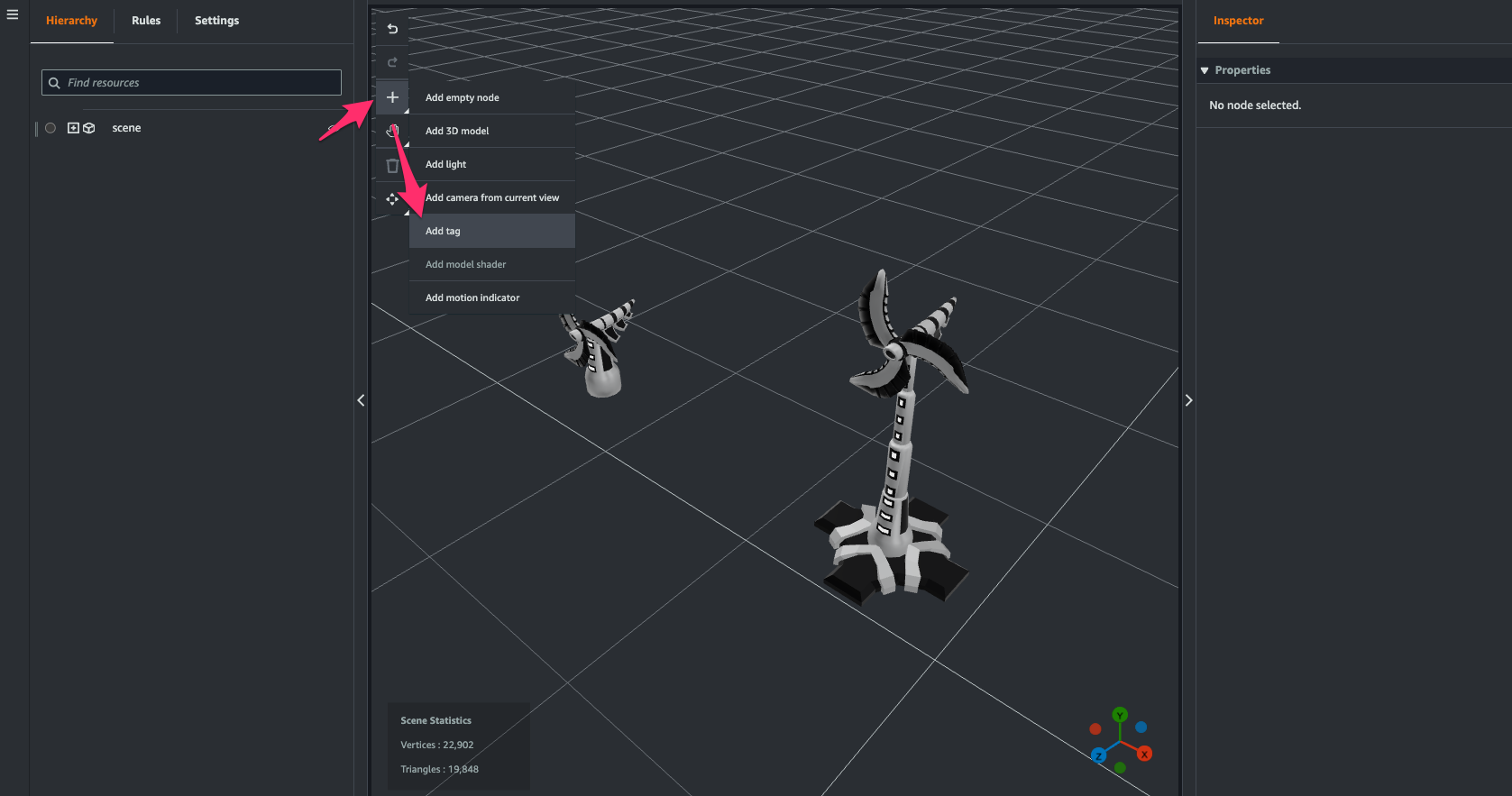
[+ > Add tag]をクリック。

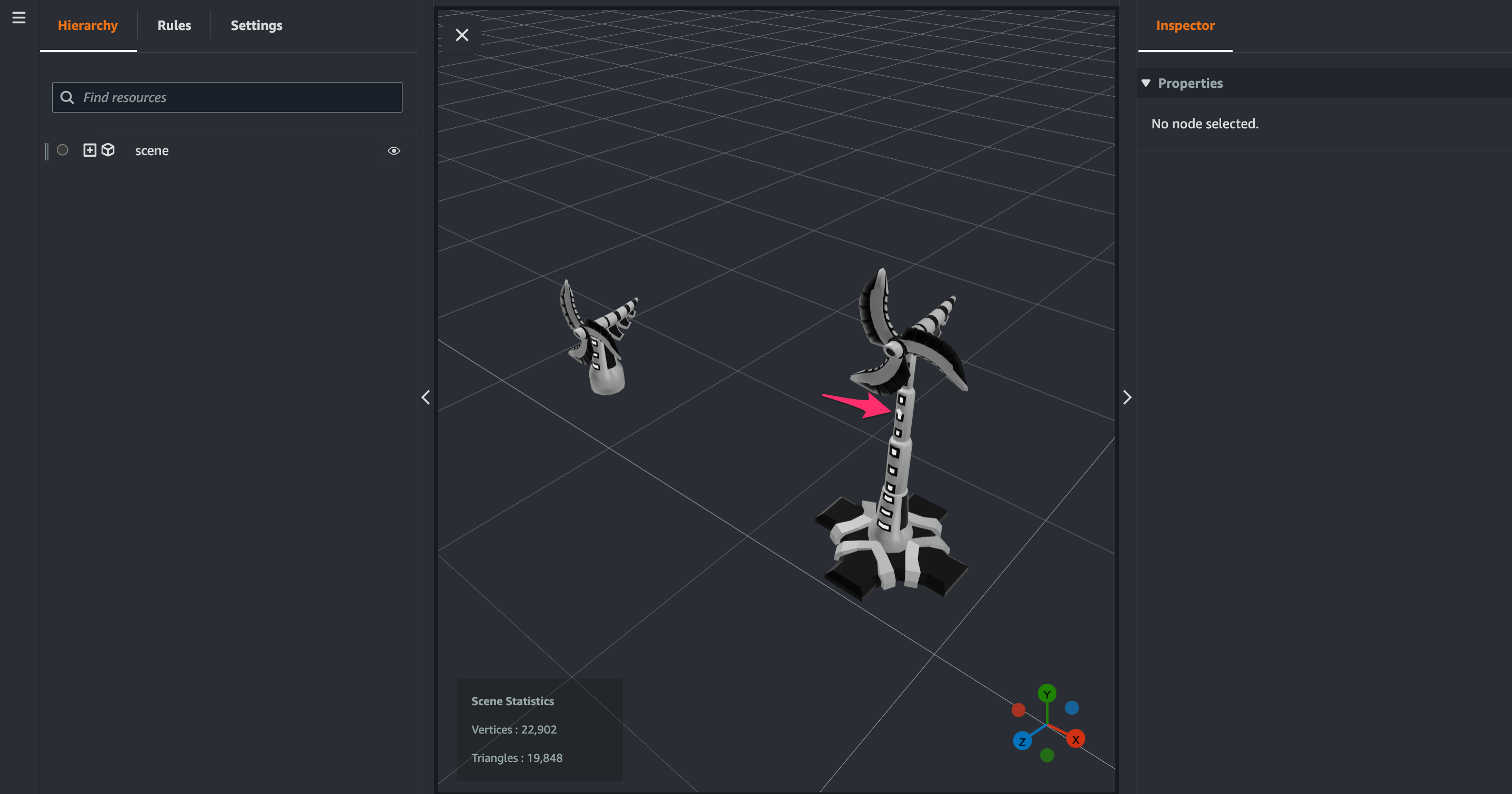
3Dモデル上の適当な場所をクリック。

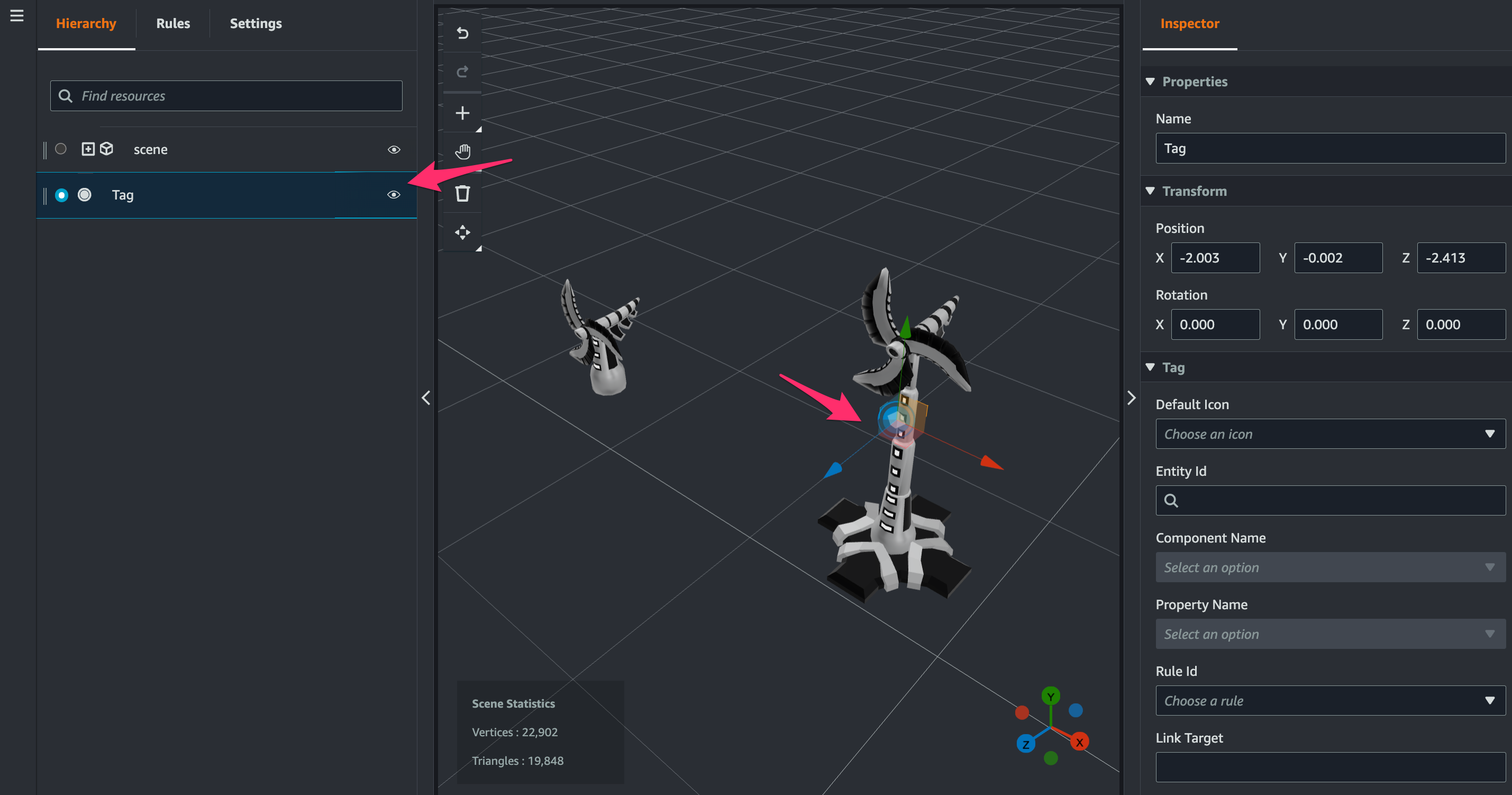
するとtagが追加されました。

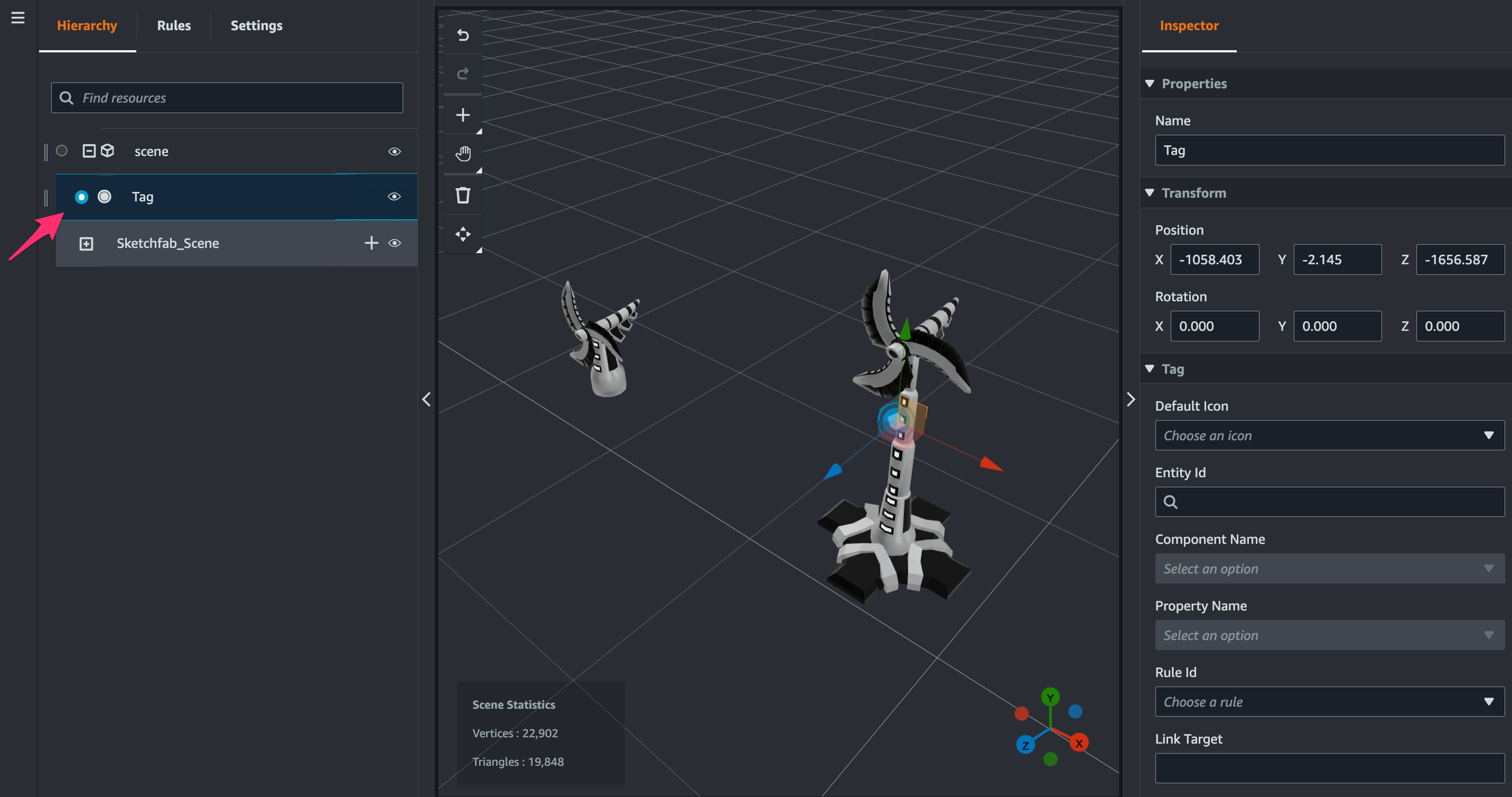
scene nodeを展開してtagをその中にドラッグし、scene配下に移動させます。(これより深い階層配下に配置するとGrafana dashboard上でtagのiconが表示されなくなります。)

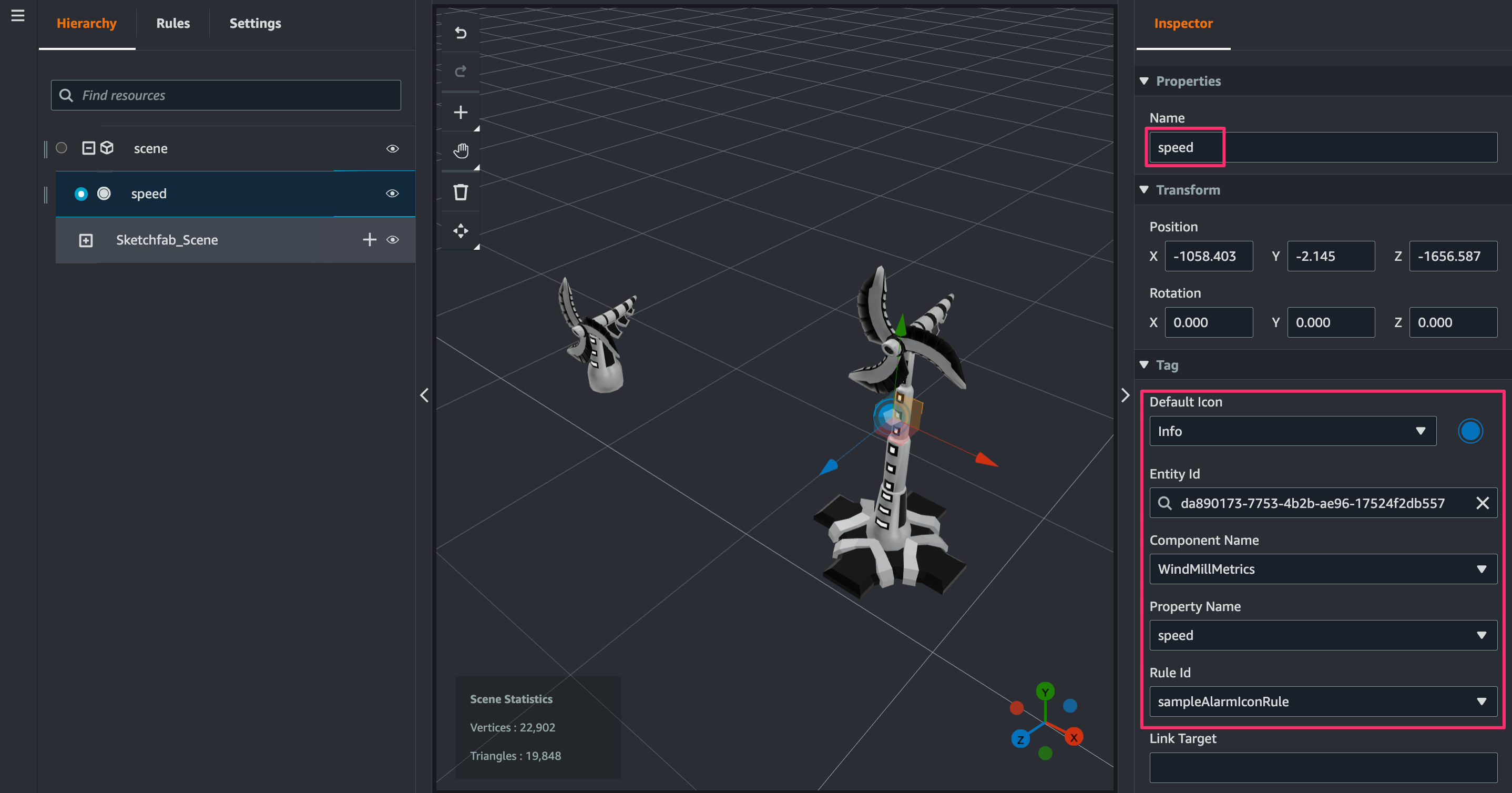
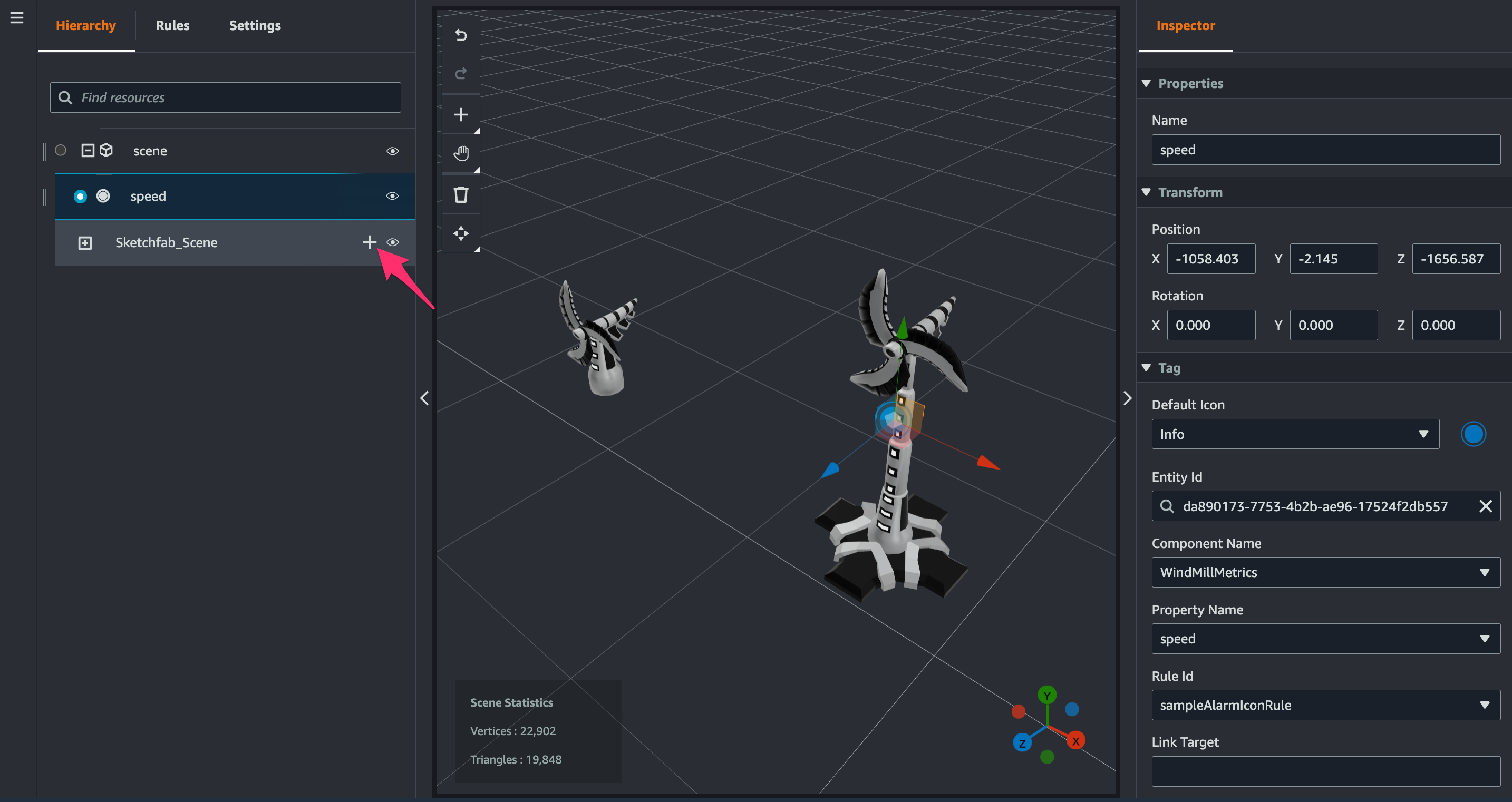
tagを選択したまま、[Inspector]でtagを次の通り設定します。
- Name:
speed - Default Icon:
Info - Entity Id:
Windmill001 - Component Name:
WindmillMetrics - Property Name:
speed - Rule Id:
sampleAlarmIconRule

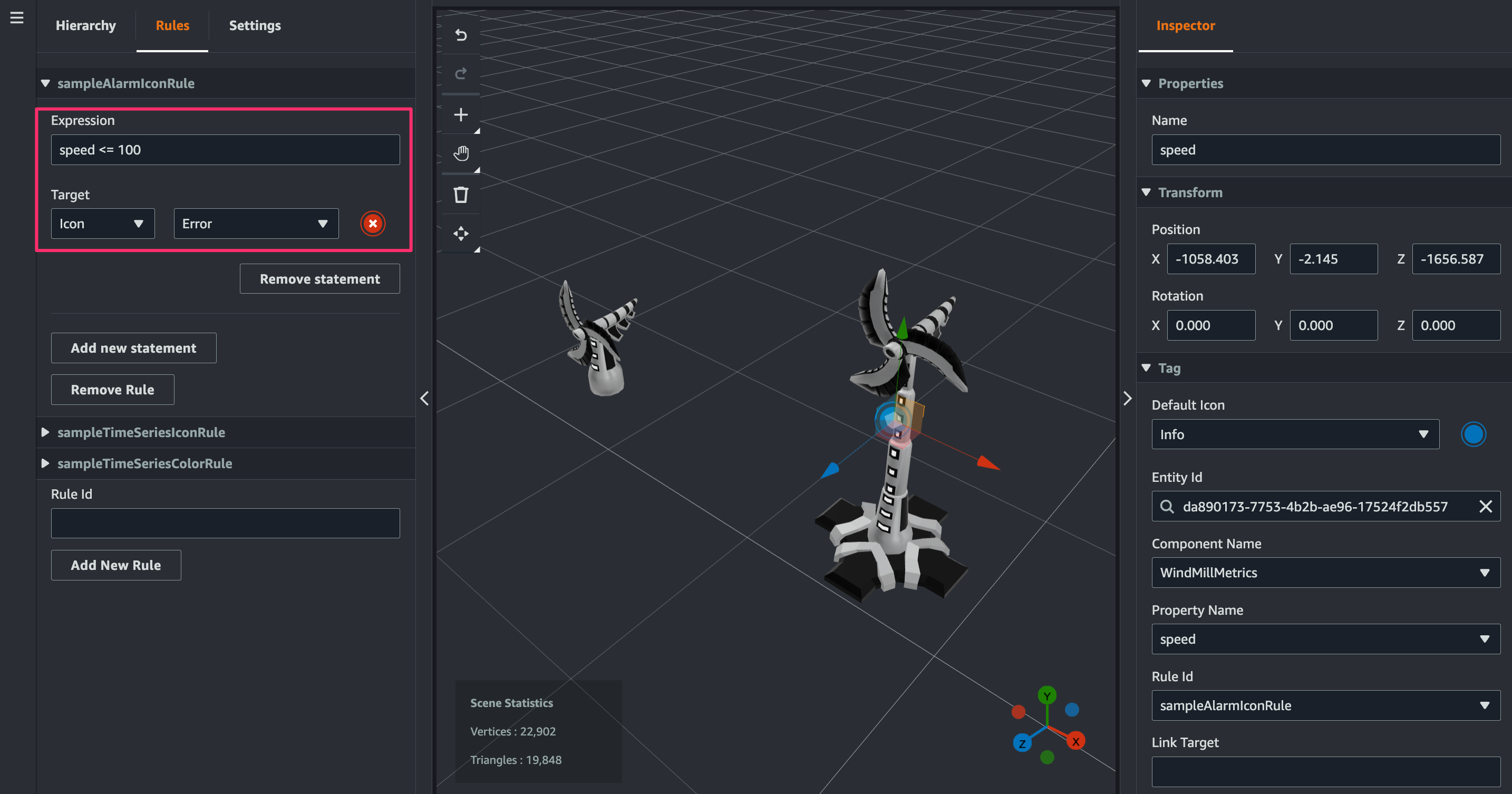
[Rules]タブのsampleAlarmIconRuleで既存のRuleを削除した上で、次のRuleを作成します。これによりspeedの値に応じてアイコンが変わるようになります。
- Expression:
speed <= 100 - Target:
Icon Error

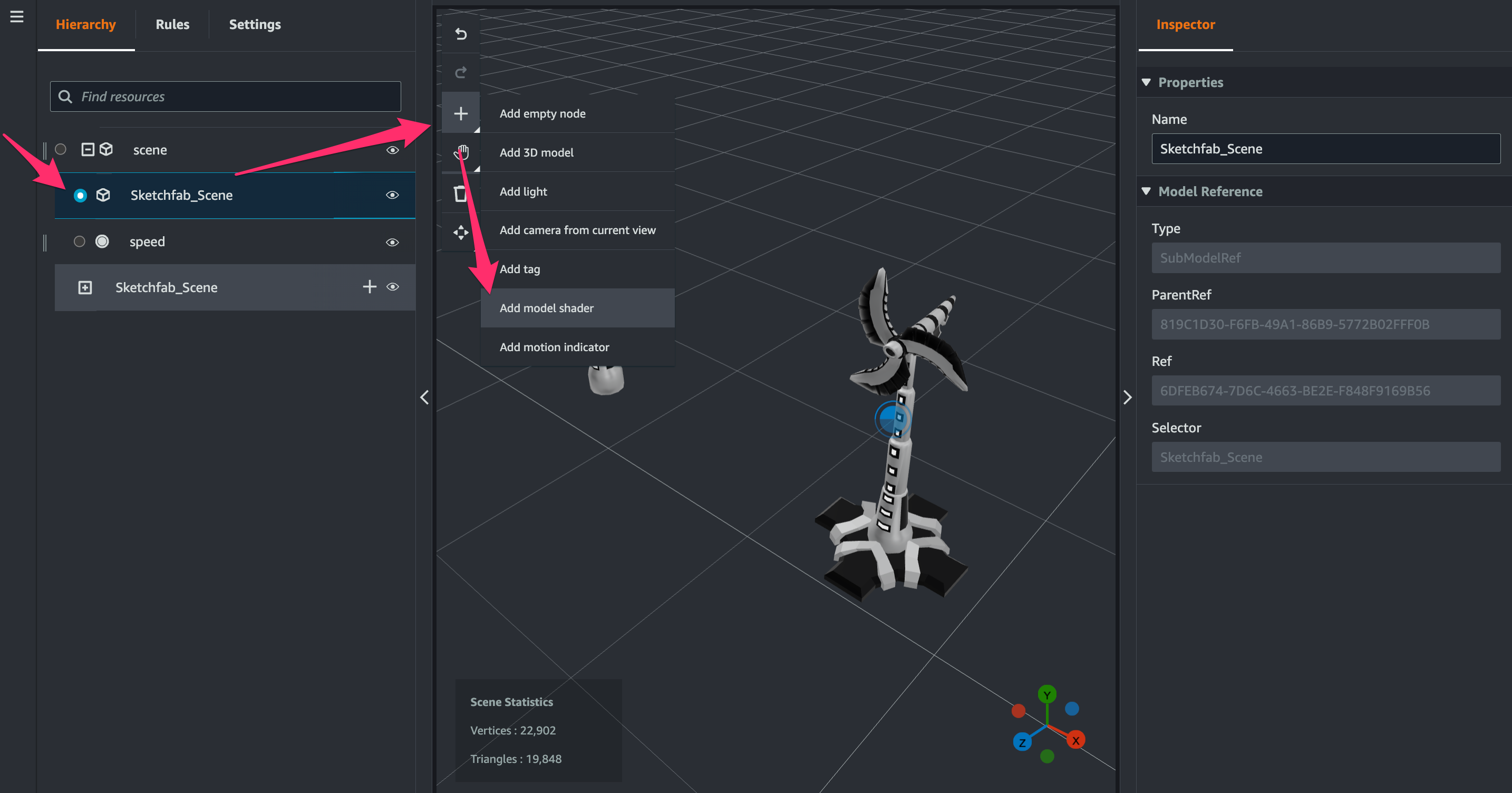
[Hierarchy]タブに戻り、sceneを展開してSketchfab_Sceneの[+]をクリック。

Sketchfab_Sceneのnodeが作成されるのでそれを選択したまま[+ > Add model shader]をクリック。

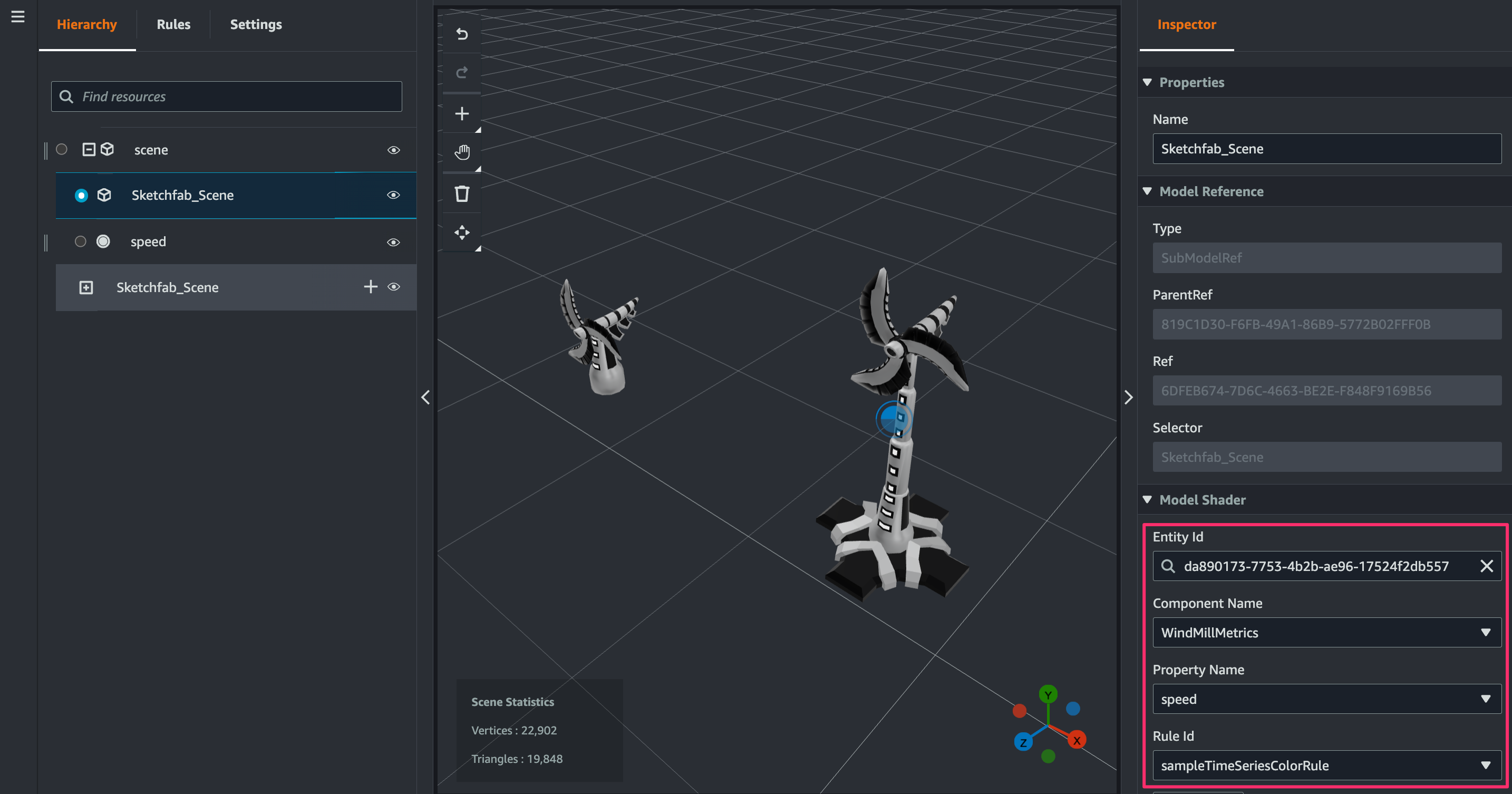
[Inspector]でmodel shaderを次の通り指定します。
- Entity Id:
Windmill001 - Component Name:
WindmillMetrics - Property Name:
speed - Rule Id:
sampleTimeSeriesColorRule

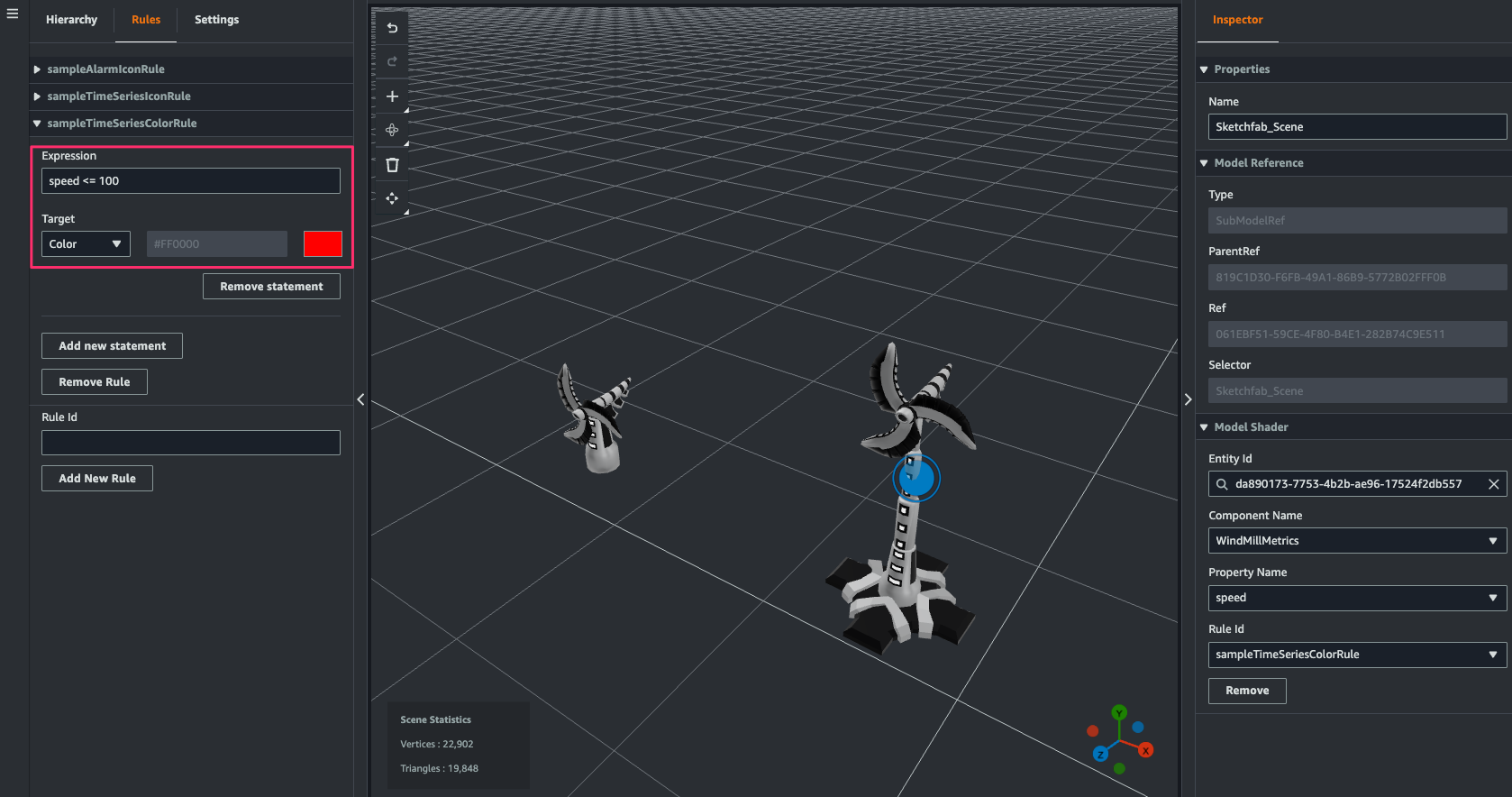
[Rules]タブのsampleTimeSeriesColorRuleで既存のRuleを削除した上で、次のRuleを作成します。これによりspeedの値に応じてモデルの色(shader)が変わるようになります。
- Expression:
speed <= 100 - Target:
Color #d13212

これでIoT TwinMakerのsceneが作成できました。
Visualize and Monitor
Amazon Managed GrafanaでTwinMakerで作成したsceneを可視化します。
Grafanaワークスペースは以前に下記で作成したものを使用しました。
Setting up Amazon Managed Grafana
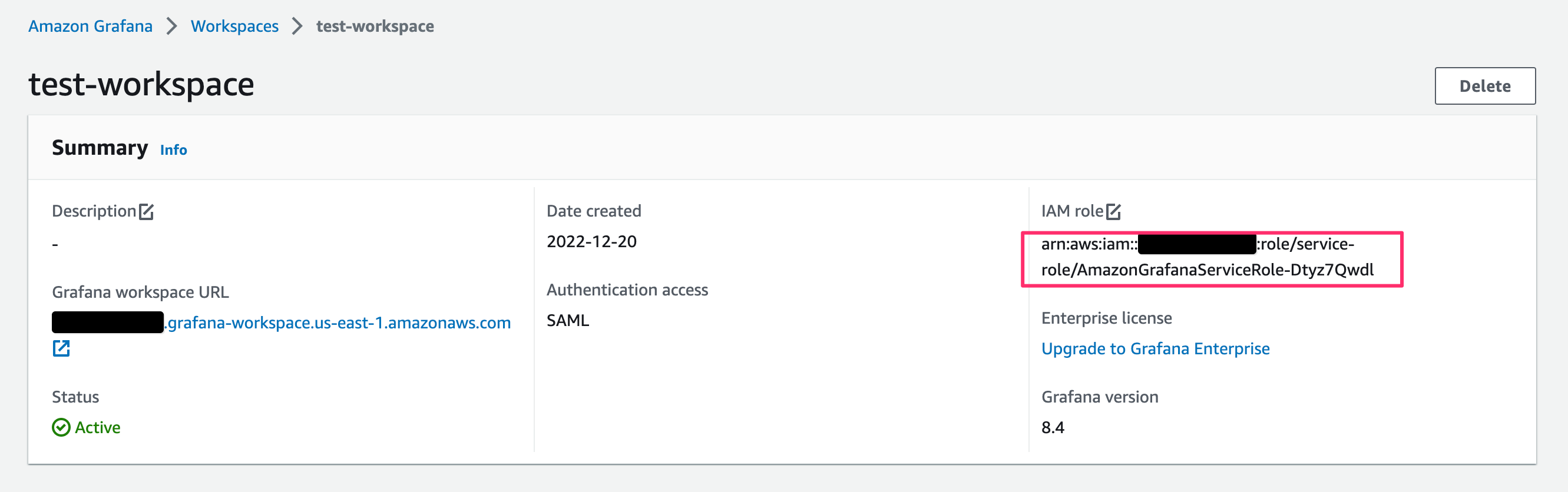
Amazon Grafana Workspaces コンソールで、作成済みのワークスペースの[IAM role]を確認します。

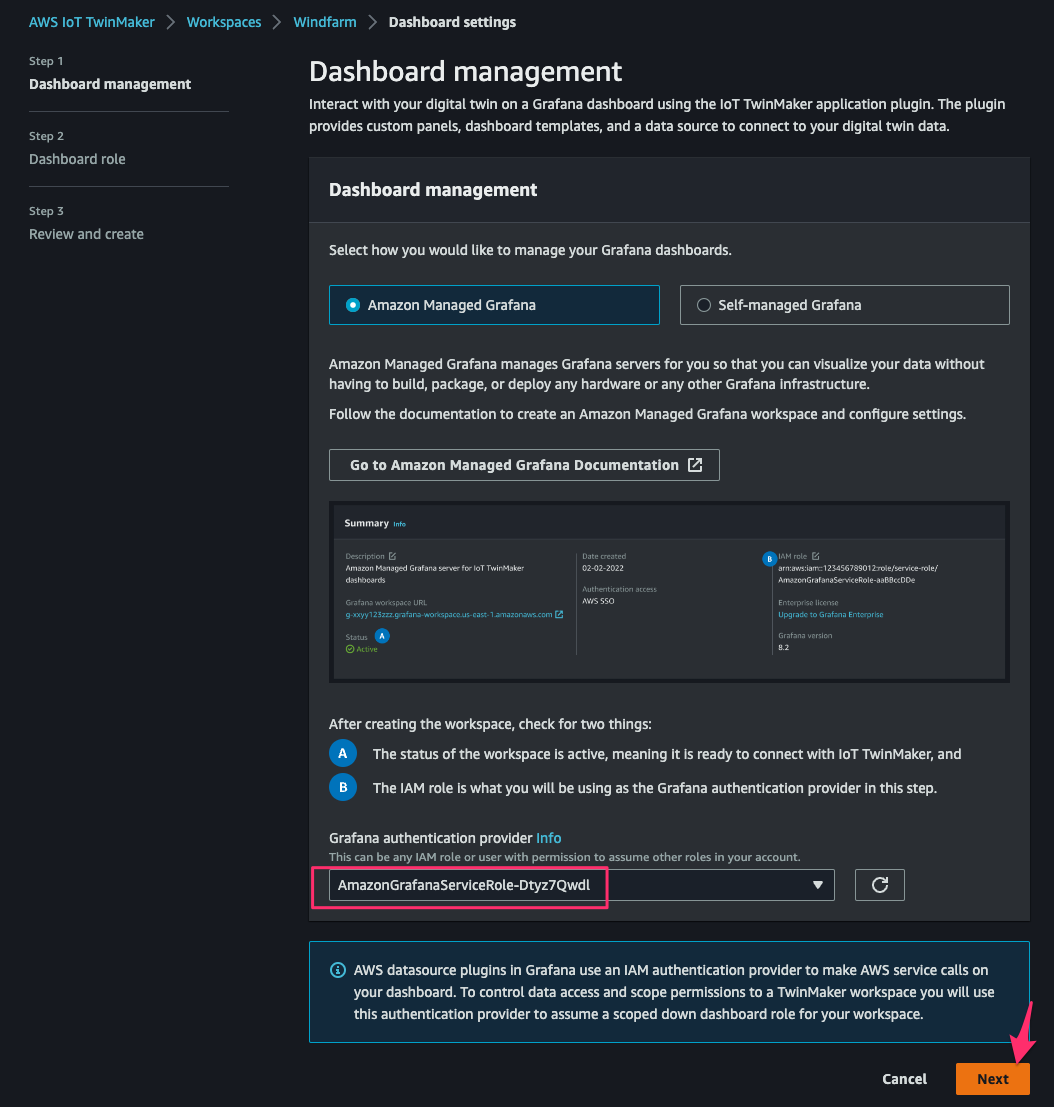
ここでAWS IoT TwinMaker Workspaces Windfarm Dashboard settingsにアクセスし、先程確認したGrafanaダッシュボードのIAMロールを[Grafana authentication provider]に指定し、[Next]をクリック。

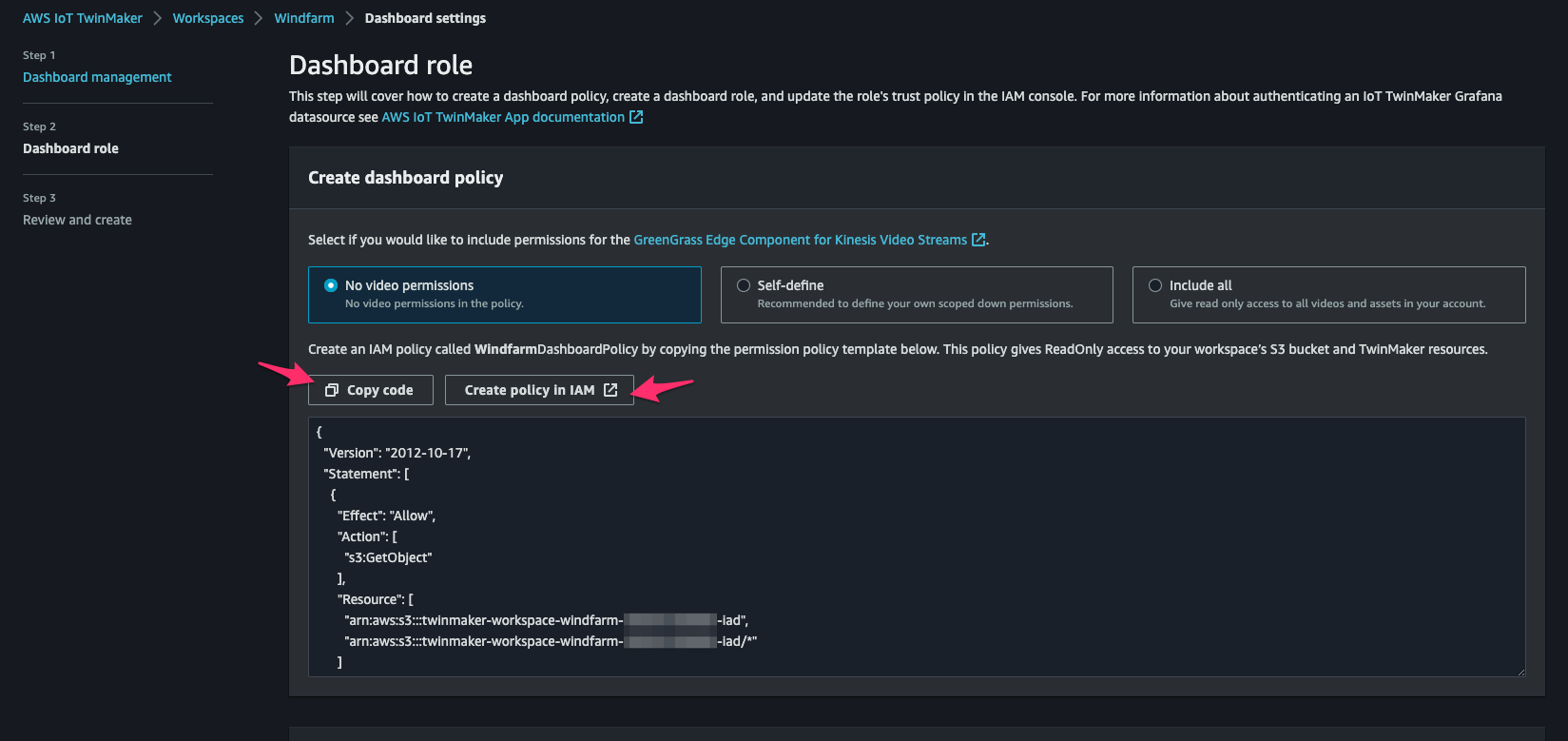
[Create dashboard policy]に表示されるpermissionの構文をコピーし、[Create policy in IAM]をクリック。

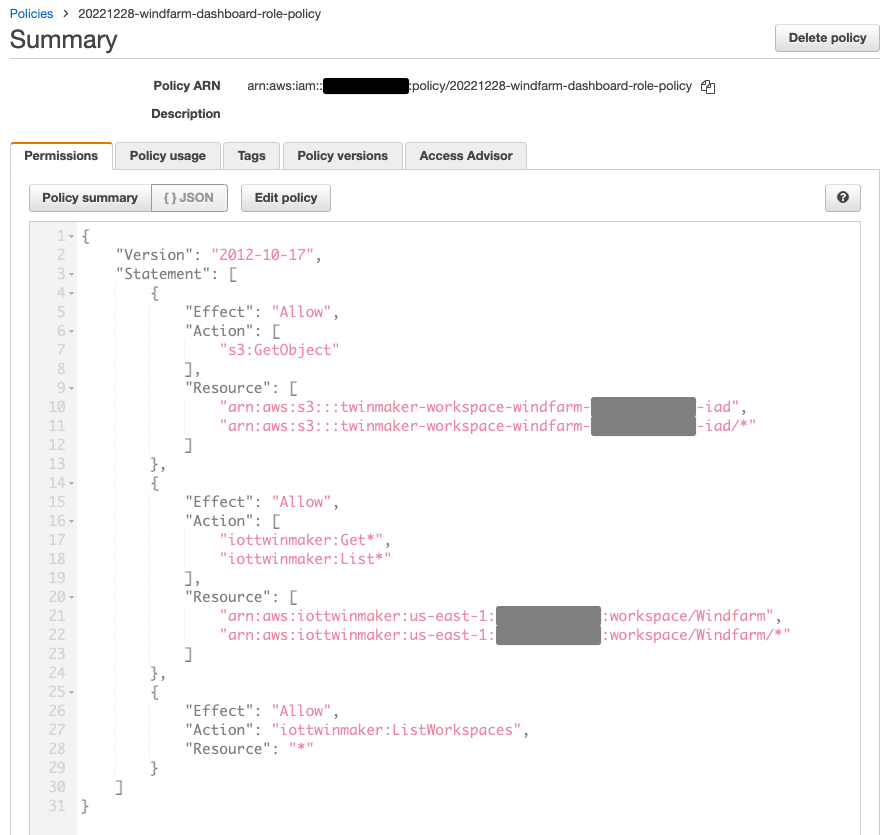
先程コピーしたPermissionを指定したIAMポリシーを作成します。

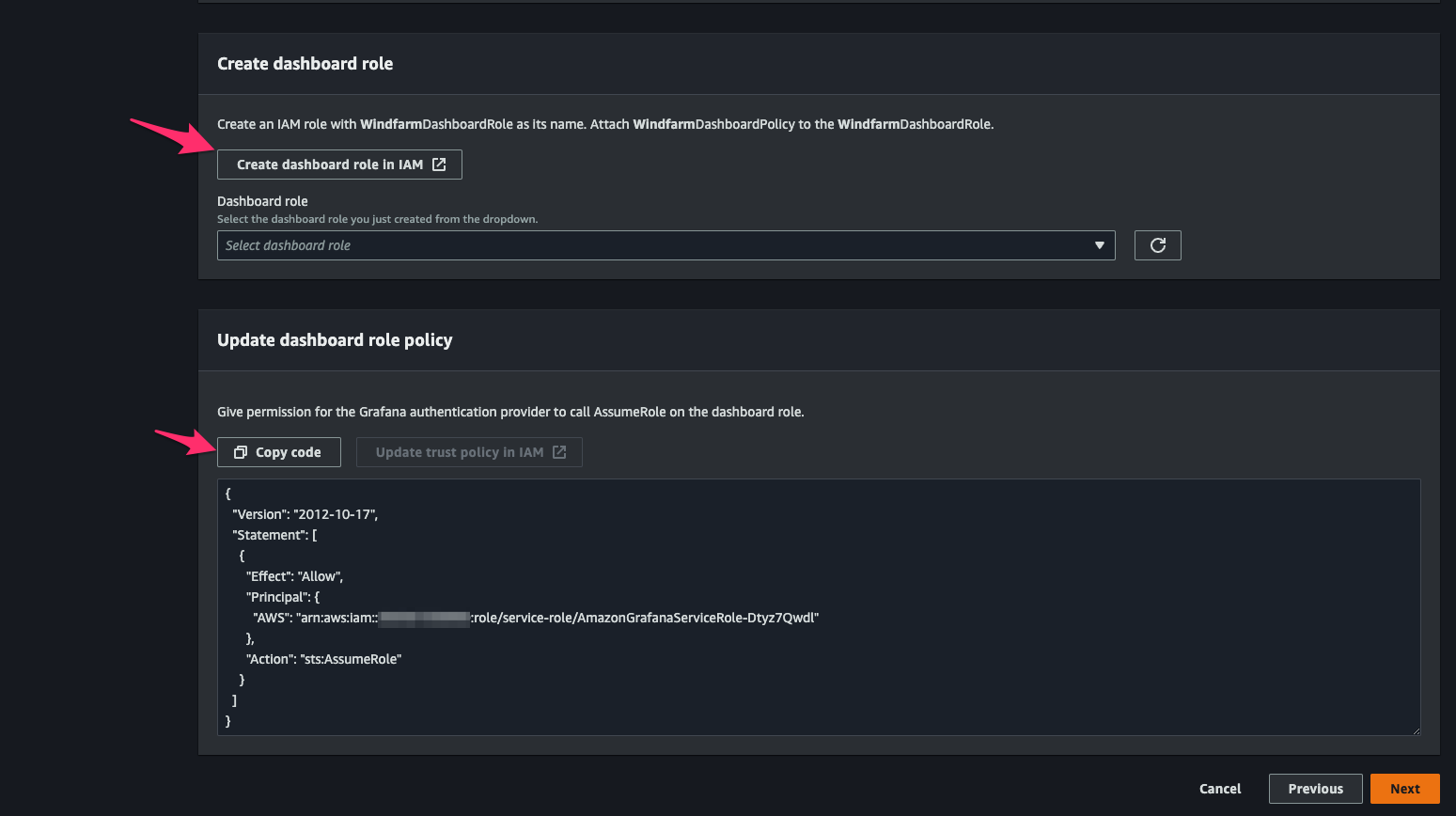
また[AWS IoT TwinMaker Workspaces Windfarm Dashboard settings]に戻り、[Update dashboard role policy]のpolicy構文をコピーし、[Create dashboard role in IAM]をクリック。

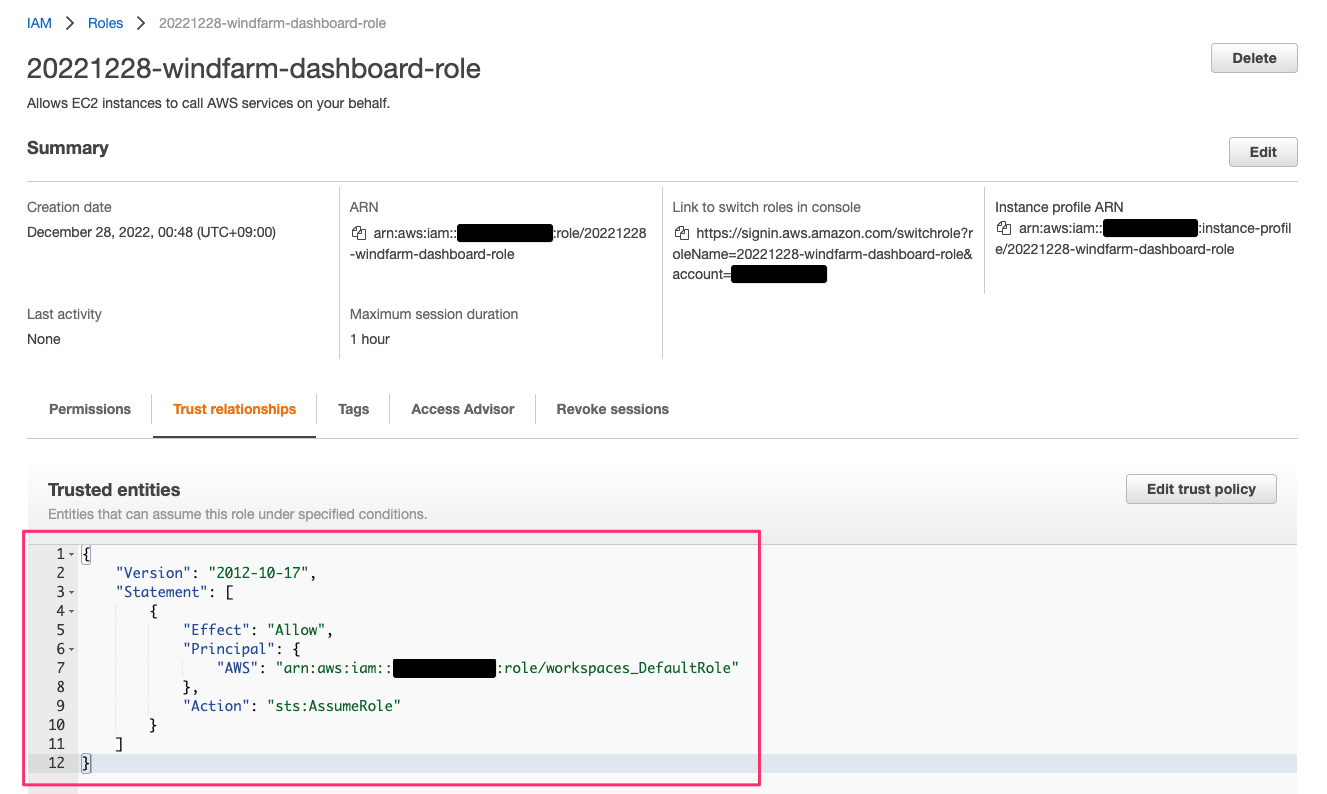
先程コピーしたpolicyを[Trust relationships]に指定したIAM Roleを作成します。

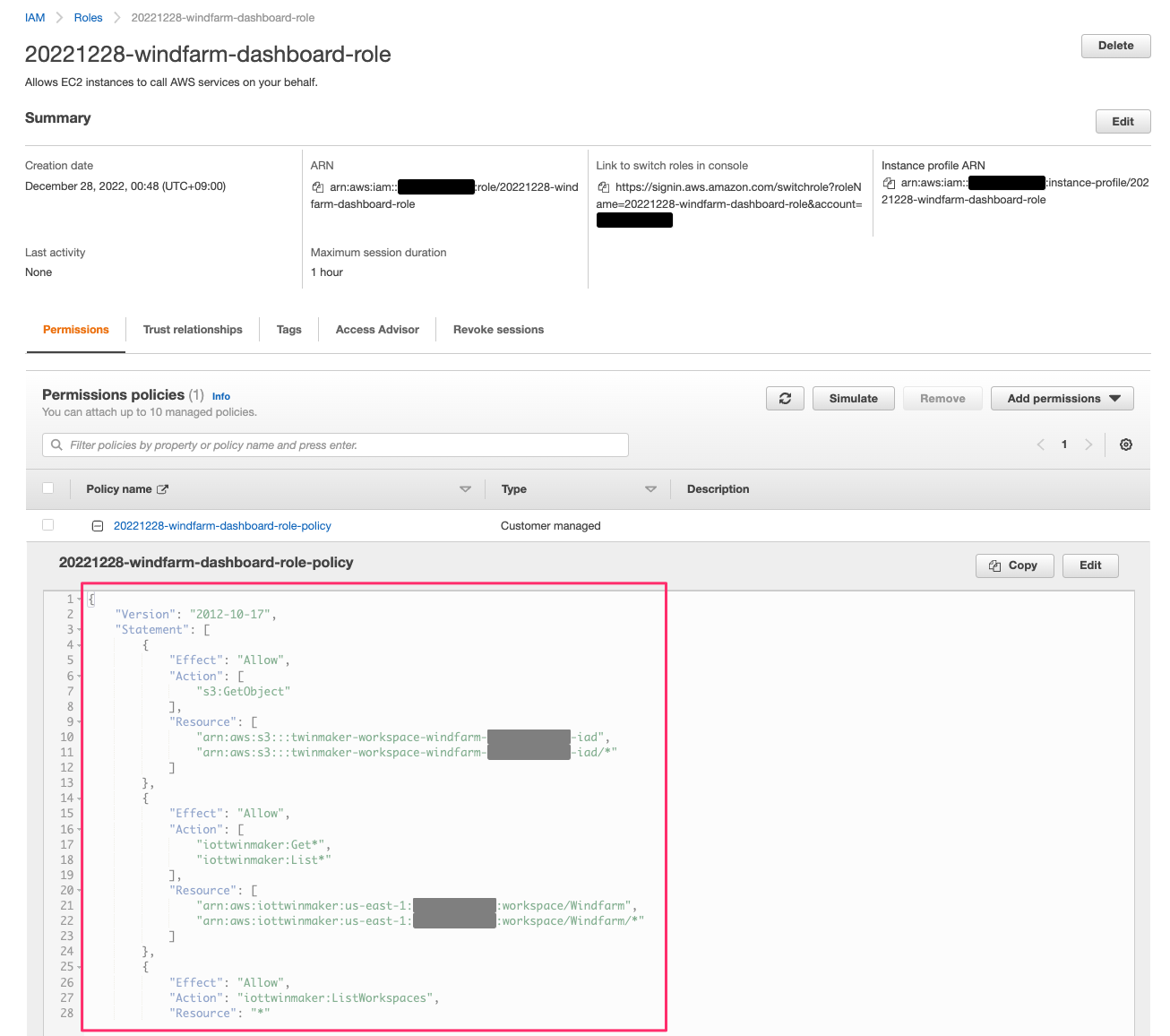
また同Roleには先程作成したIAMポリシーをアタッチします。

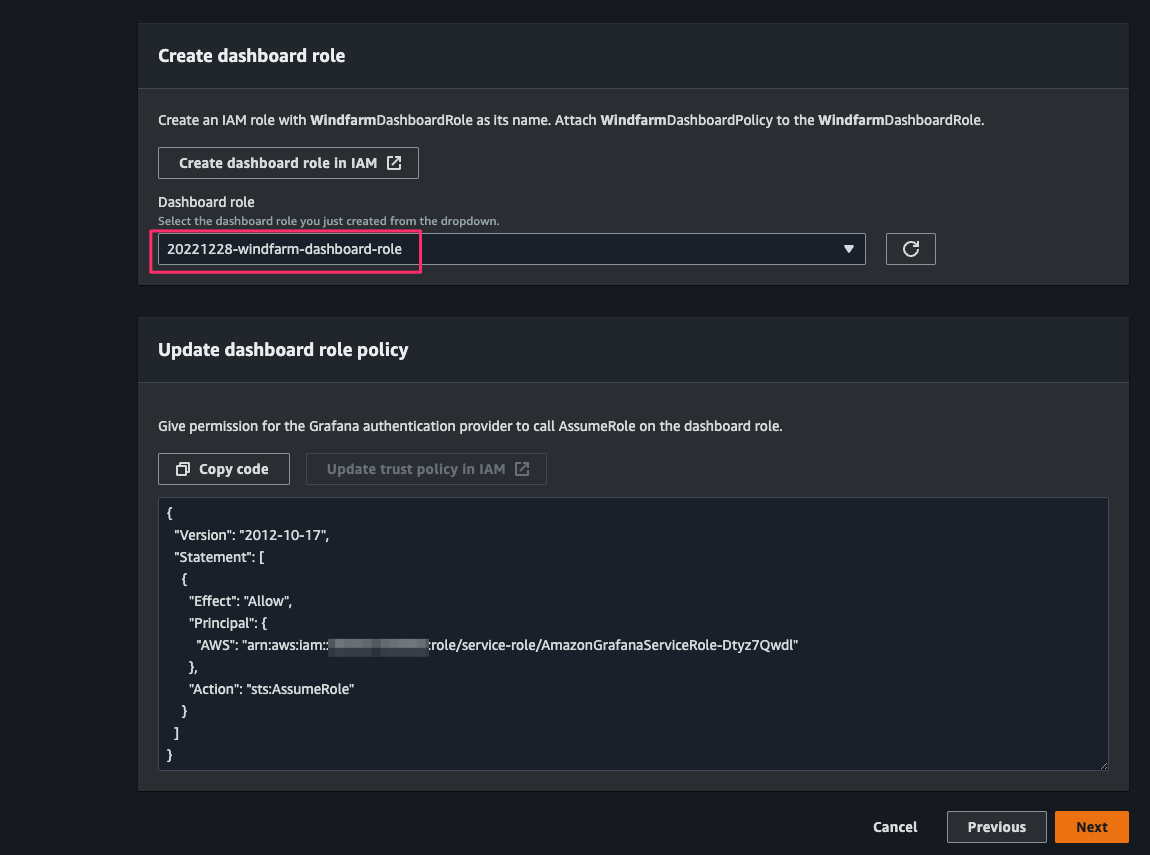
[AWS IoT TwinMaker Workspaces Windfarm Dashboard settings]に戻り、先程作成したIAM Roleを[Dashboard role]に指定し、[Next]をクリックし、[Save changes]をクリックして変更を保存します。

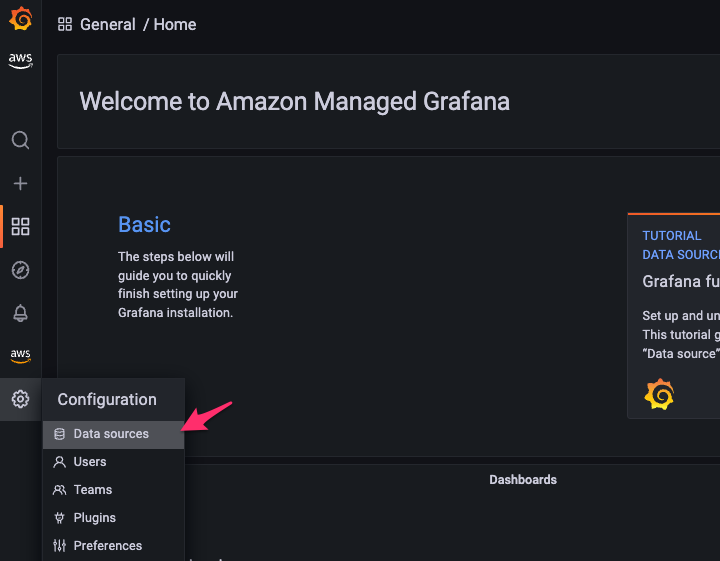
Grafanaワークスペースにサインインし、[gear > Data Sources]をクリック。

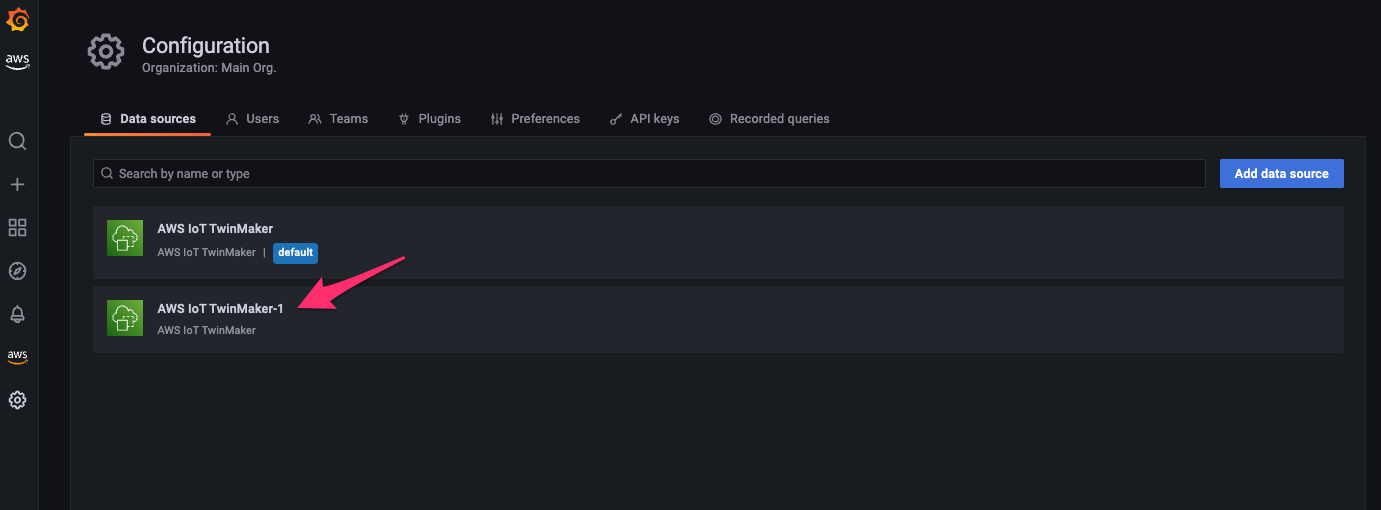
Data sourceとしてAWS IoT TwinMakerを追加します。すでに他のTwinMakerのData sourceが追加済みの場合は名前末尾に-{連番}と付きます。

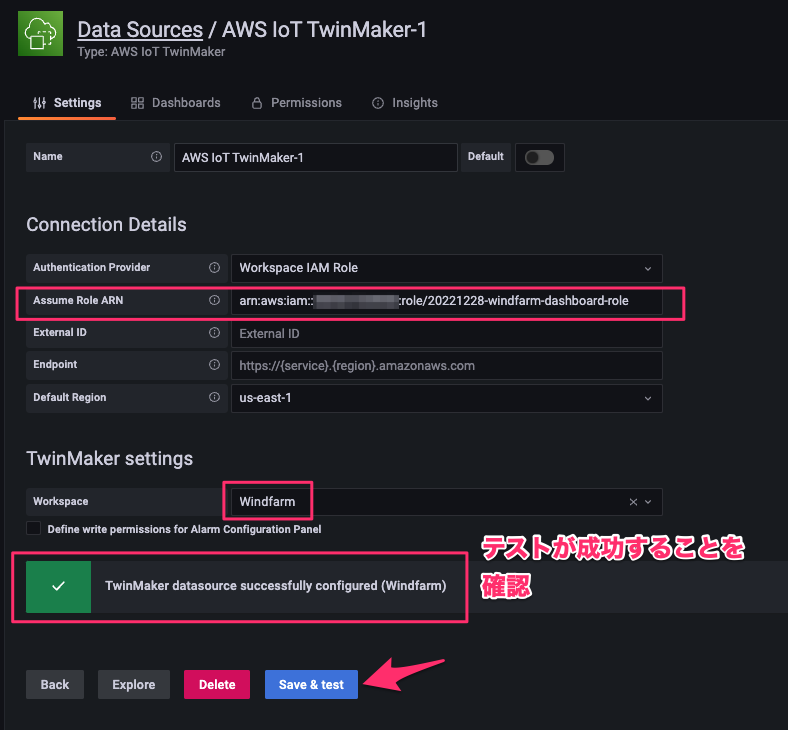
[Assume Role ARN]で先程作成したDashboard roleを指定し、[Workspace]にWindfarmを指定して、[Save & Test]をクリックしてテストが成功することを確認します。

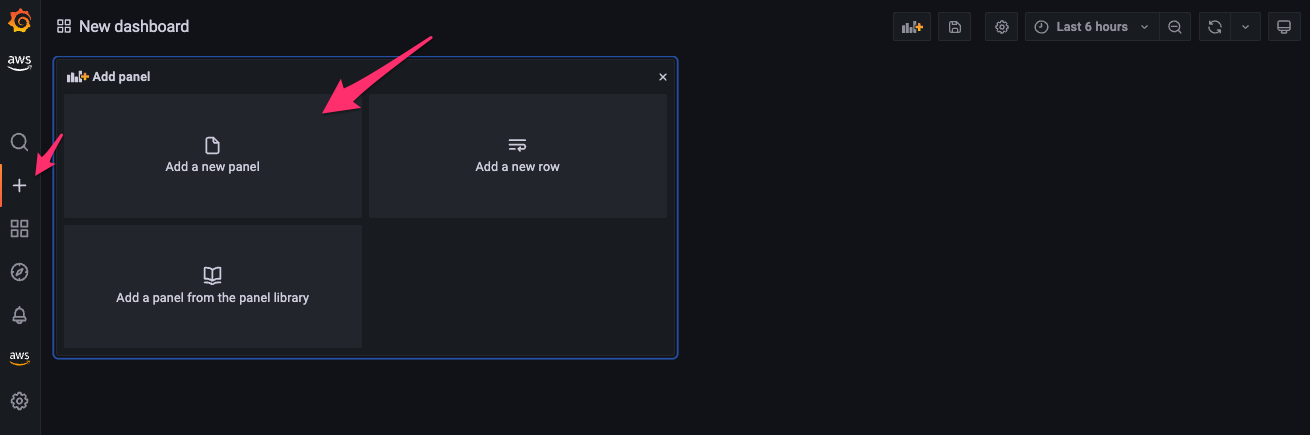
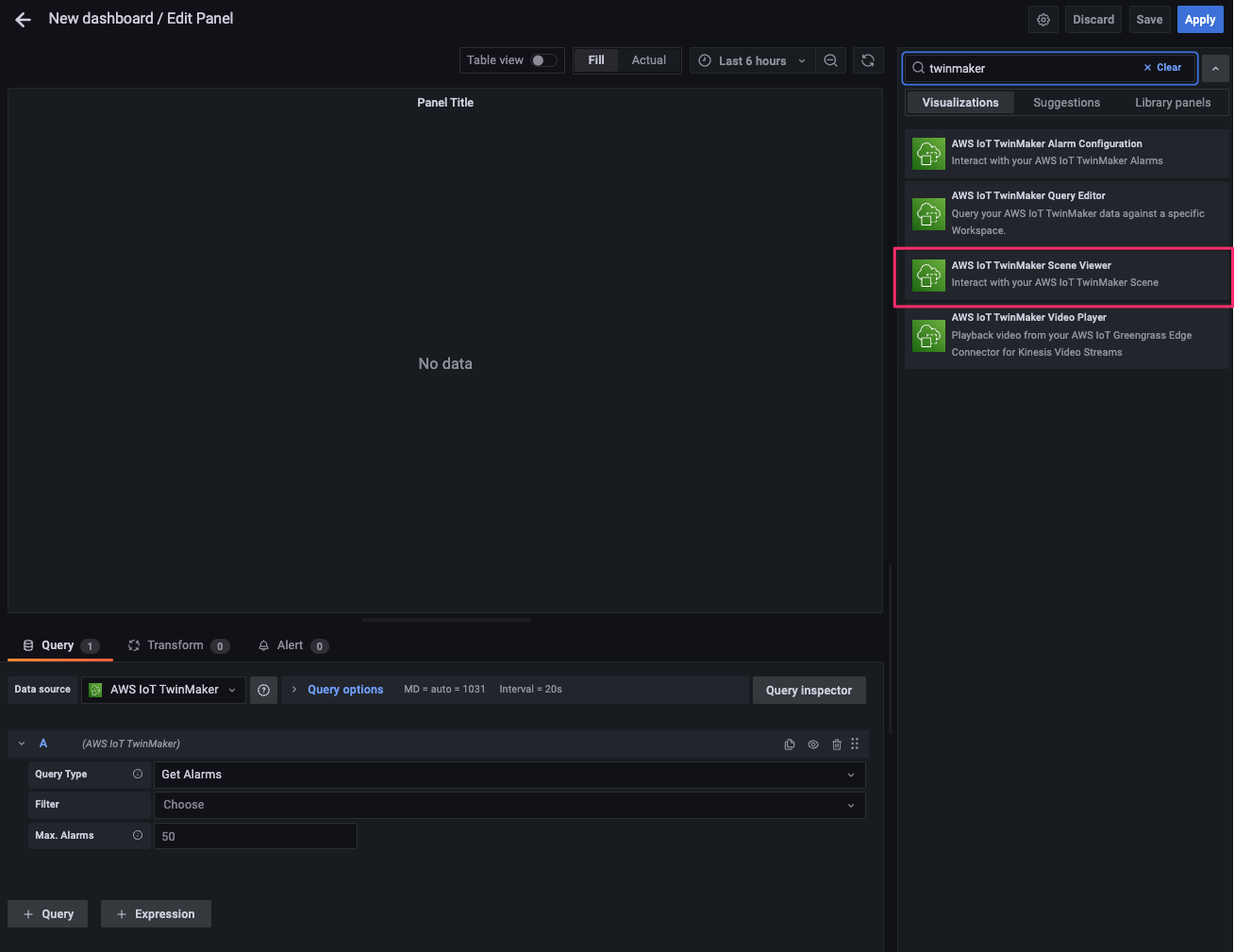
[+ > Add a new panel]をクリック。

VisualizationでAWS IoT TwinMaker Scene Viewerを選択します。

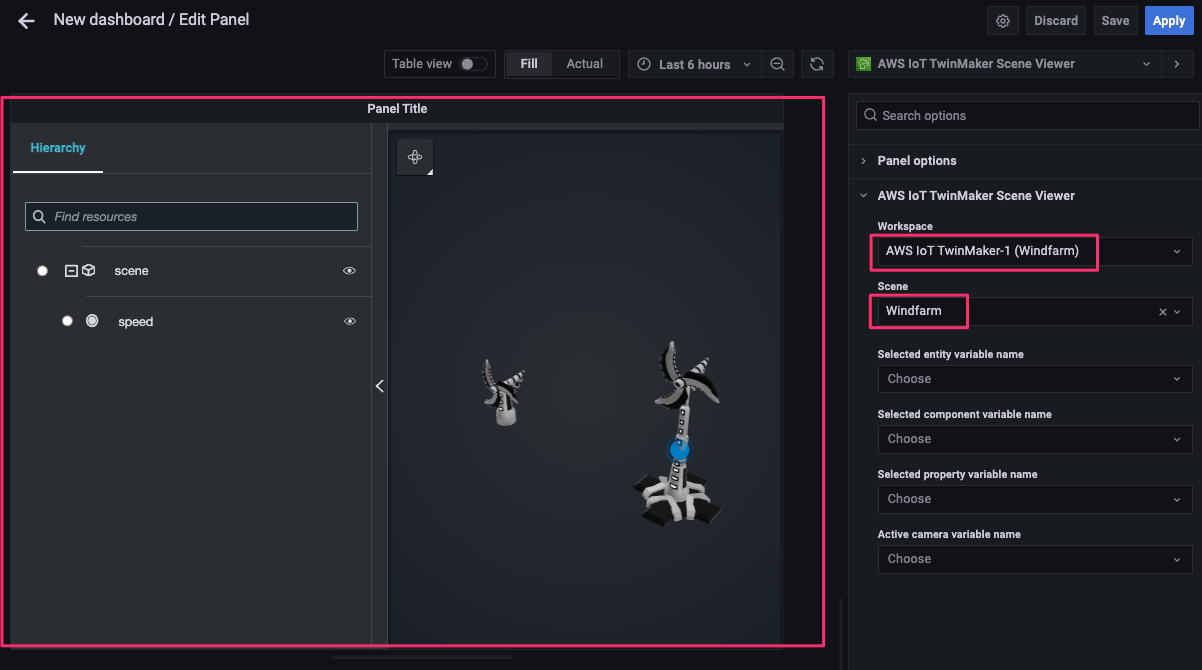
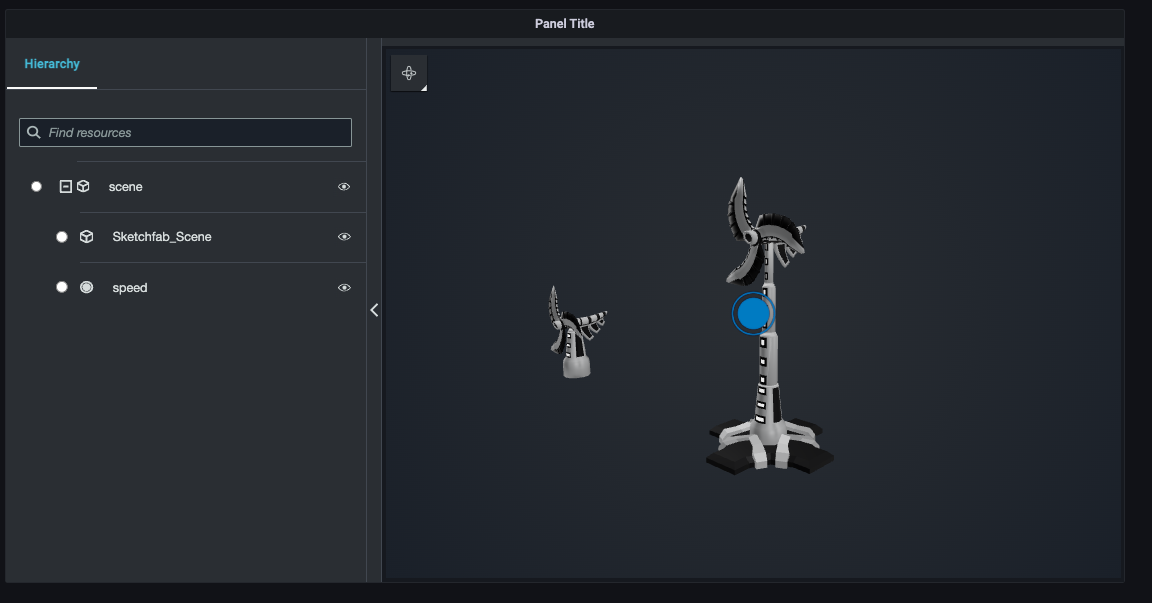
[Workspace]および[Scene]でWindfarmを指定すると、sceneと風力発電タービンの3Dモデルが表示されます。

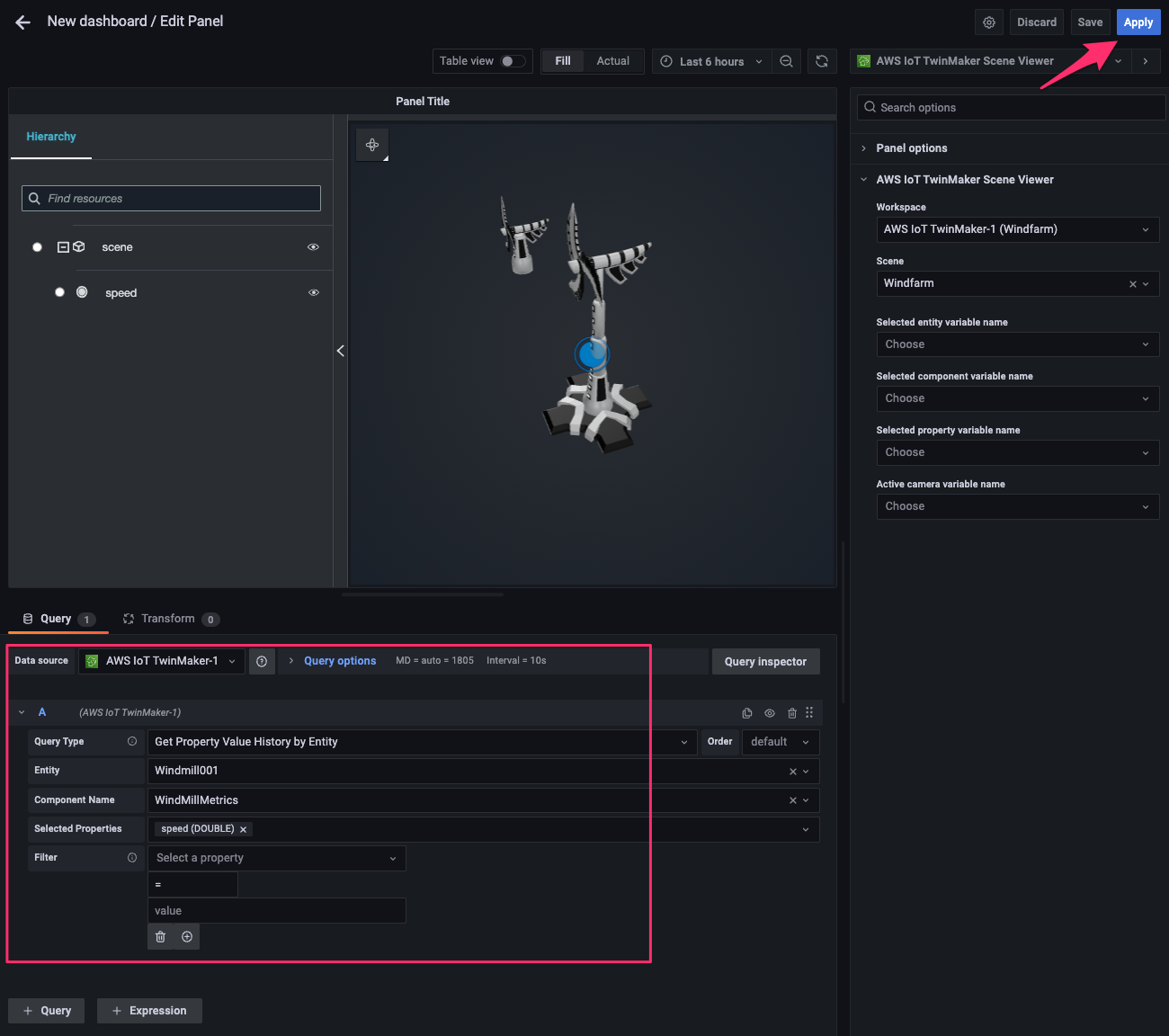
[Query]で次のように指定し、[Apply]をクリック。
- Data source:
AWS IoT TwinMaker-1(先程追加したData Sourceを選択) - Query Type:
Get Property value History By Entity - Entity:
Windmill001 - Component Name:
WindMillMetrics - Selected Properties:
Speed (DOUBLE)

[Save dashboard]をクリックし、名前をつけてダッシュボードを保存します。

これでGrafanaダッシュボードが作成できました。
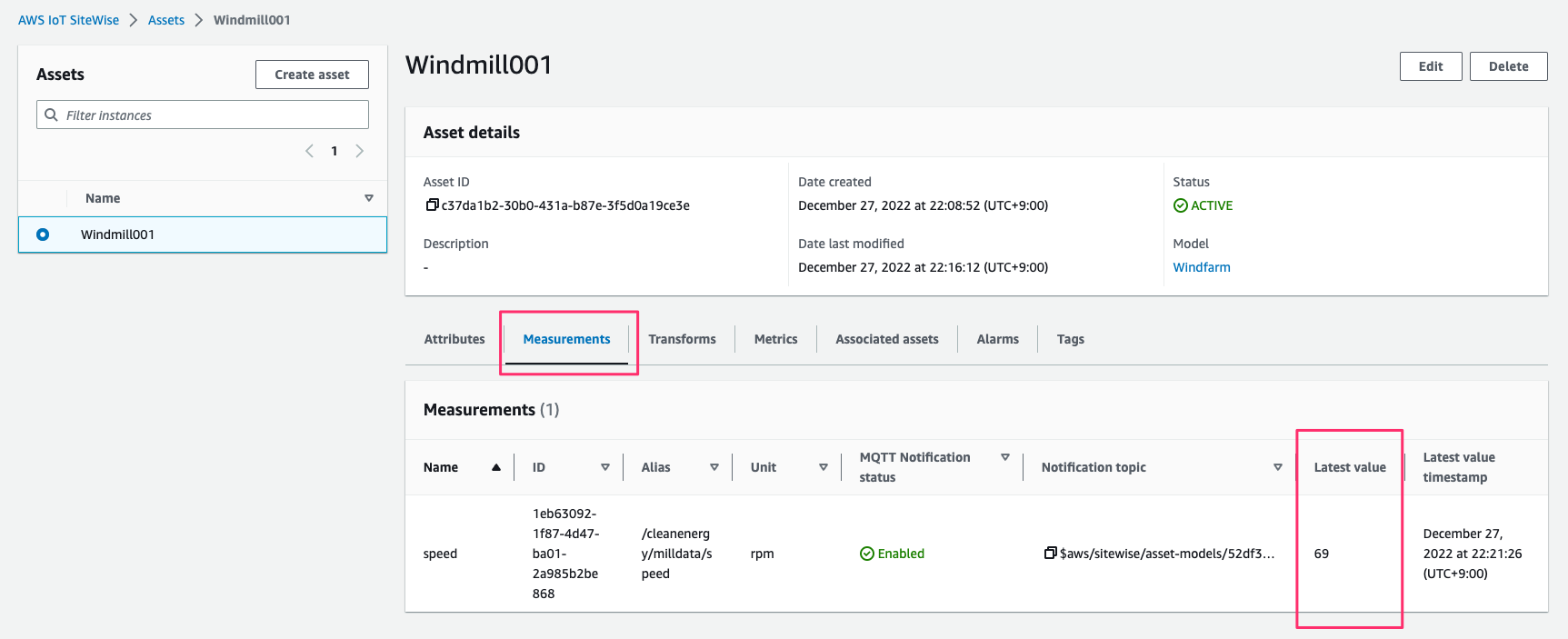
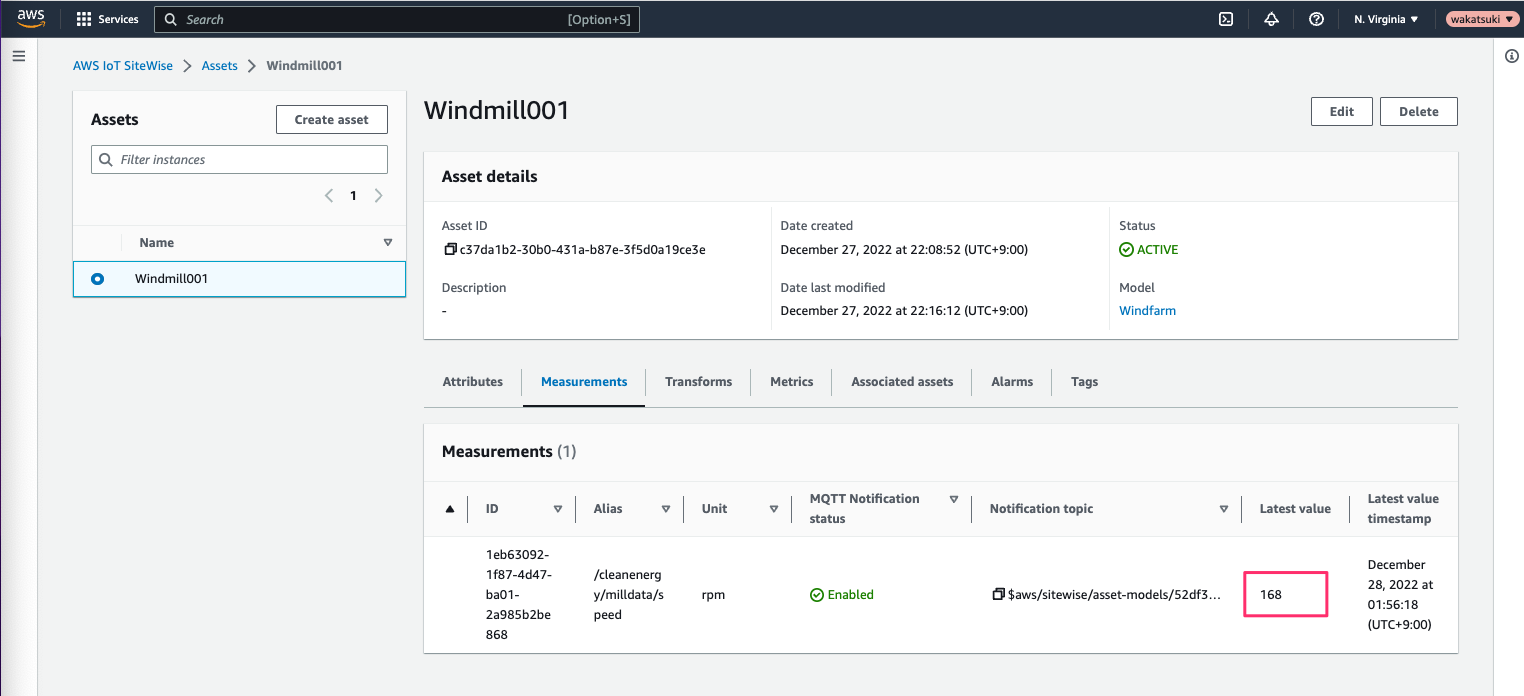
SiteWiseのassetWindmill001でspeedが100以上の時は、Grafanaダッシュボード上で3Dモデルのiconおよびshaderが正常な表示となります。


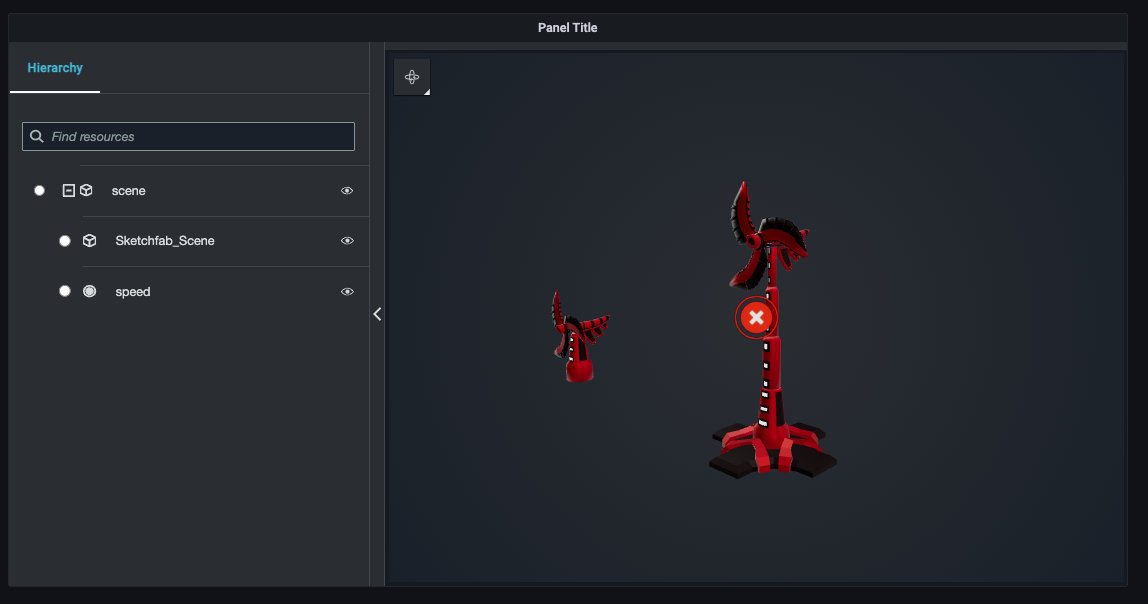
100より小さい時は、iconおよびshaderがエラー表示となります。


おわりに
AWS IoT TwinMakerとIoT SiteWiseで風力発電タービンのデジタルツインを作成してみました。
re:Invent 2022で参加した下記の2つのWorkshopセッションの合わせ技のようなWorkshopでした。TwinMakerとSiteWiseを連携する方法を改めて確認したかったのでとても有意義でした。
- [レポート] ワークショップ #AER305 Use AWS IoT TwinMaker to easily create digital twins for aerospace uses に参加しました #reinvent | DevelopersIO
- [レポート] ワークショップ #ENU301 Get hands-on and unlock renewable energy data with AWS IoT に参加しました #reinvent | DevelopersIO
以上